คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #16 : Ps.16 Basic Animation
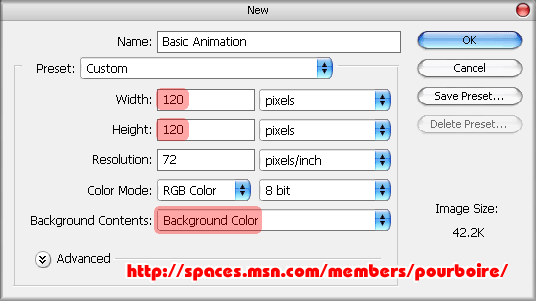
1. เริ่มจากสร้าง Background ใหม่ขึ้นมา ขนาด 120x120 pixel ให้มี Background เป็นสีดำ หรือสีที่ต้องการน้า โดยใช้ 

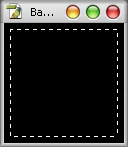
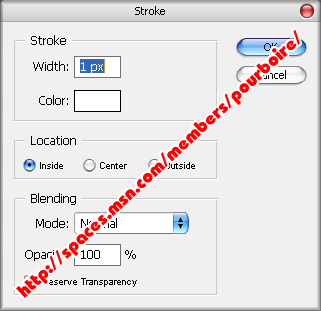
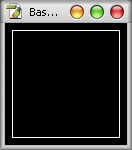
2. สร้าง Selection ให้ได้ตามรูปด้านล่างนี้ (ซ้ายสุด) โดยใช้เครื่องมือ Elliptical Marquee  (อันสี่เหลี่ยม) เสร็จแล้วให้ไปที่ Edit >> Stroke... ปรับค่าต่างๆ (รูปกลาง) แล้วก็ยกเลิกเส้น Selection (Select >> Deselect) ก็จะได้เส้นขาวๆแบบรูปขวาสุด
(อันสี่เหลี่ยม) เสร็จแล้วให้ไปที่ Edit >> Stroke... ปรับค่าต่างๆ (รูปกลาง) แล้วก็ยกเลิกเส้น Selection (Select >> Deselect) ก็จะได้เส้นขาวๆแบบรูปขวาสุด
 >>>
>>>  >>>
>>> 
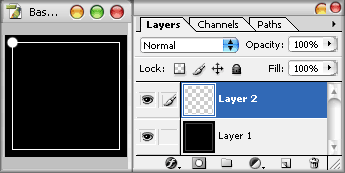
3. สร้าง Layer ใหม่ โดยคลิ้กที่ไอคอน Create a new layer  (มุมขวาล่างข้างๆรูปถังขยะอะ)ก็จะได้ Layer 2 แล้วใช้เครื่องมือ Blush Tool
(มุมขวาล่างข้างๆรูปถังขยะอะ)ก็จะได้ Layer 2 แล้วใช้เครื่องมือ Blush Tool ![]() (ปรับขนาดให้ดูเหมาะสม) ใส่จุดที่มุมของเส้นสีขาวๆ เหมือนรูปข้างล่างนี้
(ปรับขนาดให้ดูเหมาะสม) ใส่จุดที่มุมของเส้นสีขาวๆ เหมือนรูปข้างล่างนี้

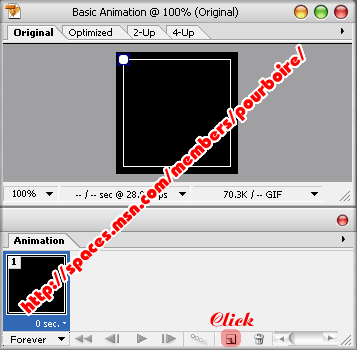
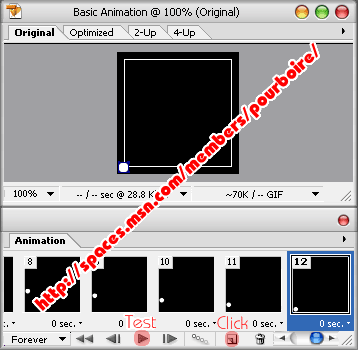
4. คลิ้กที่  เพื่อย้ายรูปไปทำต่อใน ImageReady พอโปรแกรมเปิดมา ก็จะเห็นแบบรูปข้างล่างนี้ ถ้าใครมะเห็นกรอบ Animation ให้คลิ้กที่แถบเมนู Window >> Animation เพื่อเปิดหน้าต่าง Animation ถ้ามีกรอบ Animation แล้วก็ให้คลิ้ก Icon Duplicates current frame
เพื่อย้ายรูปไปทำต่อใน ImageReady พอโปรแกรมเปิดมา ก็จะเห็นแบบรูปข้างล่างนี้ ถ้าใครมะเห็นกรอบ Animation ให้คลิ้กที่แถบเมนู Window >> Animation เพื่อเปิดหน้าต่าง Animation ถ้ามีกรอบ Animation แล้วก็ให้คลิ้ก Icon Duplicates current frame  ได้เลย ตามรูป
ได้เลย ตามรูป

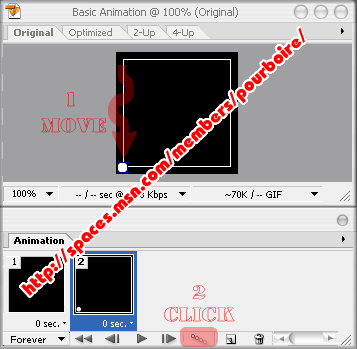
5. จากนั้นให้ย้ายจุดขาวๆจากมุมบนนั้น ไปยังมุมต่อไป (Step 1) แล้วก็ให้คลิ้กที่ ไอคอนใน Step 2 ตามรูปข้างล่างเน้

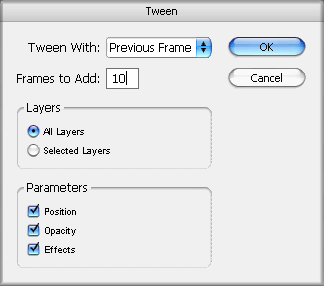
6. พอหน้าต่างนี้เด้งขึ้นมาให้ตั้งค่า Frames to Add = 10 (ยิ่งค่ามาก ยิ่งมีความละเอียดของภาพมาก)

7. พอได้ตามรูปข้างล่างแล้ว ให้ลองกดปุ่ม Play เพื่อ Test ดูว่ารูปเคลื่อนไหวยังไง พอ test เสร็จแล้ว ให้ไปเลือกที่ Frame สุดท้าย แล้วให้คลิ้กที่ Duplicates current frame  อีกครั้งแล้วย้อนทำเหมือนขั้นตอนที่ 5 และ 6 ไปเรื่อยๆ จนจุดขาวๆ มาบรรจบที่มุมเริ่มต้น
อีกครั้งแล้วย้อนทำเหมือนขั้นตอนที่ 5 และ 6 ไปเรื่อยๆ จนจุดขาวๆ มาบรรจบที่มุมเริ่มต้น

8. ขั้นตอนเซฟ ให้ไปที่ File >> Save Optimize As..
รูปที่เสร็จสมบูรณ์แล้ว

เหมือนอย่างที่เคยบอกมาอะน้า นี่เป็นแค่ Basic ซึ่งสามารถนำไปประยุกต์ต่อได้ ขอให้ทำรูปใหม่ออกมาสวยๆน้า



ความคิดเห็น