คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #5 : [ทั่วไป] ทำความรู้จักกันก่อน
เริ่มแรก เรามาทำความรู้จักกับเครื่องมือและคำศัพท์เฉพาะบางอย่างก่อนดีกว่า อาจดูน่าเบื่อไปบ้าง มันคุ้มกับการที่รู้จริงๆ นะ เพราะมันจะเป็นพื้นฐานให้เราต่อไป
สารบัญย่อย
HTML
Dreamwever
CSS (style sheet)
Photoshop
Image Ready
Javascript
โปรแกรม photoshop และ dreamweaver เวอร์ชั่นทดลอง 30 วัน สามารถโหลดได้ที่ http://www.adobe.com/downloads/?sdid=CHVB
ปล. กรุณาอย่าถามหาที่โหลดเวอร์ชั่นเต็มกับเรา ไม่กล้าเอามาลงค่ะ (ใครไม่อยากซื้อ ไป search หา crack/keygen ในกูเกิ้ลเอาละกัน ระวังไวรัสเข้าเครื่องด้วยน่อ)
อันนี้ต้องขึ้นเป็นอันแรกเลย หลายคนอาจรู้อยู่แล้วว่ามันคืออะไร สำหรับคนที่ยังไม่รู้ มันก็คือภาษาที่ใช้ในการเขียนเว็บนั่นเองค่ะ เป็นภาษาที่ฉลาดมากๆ เพราะบางทีเราเขียนผิดนิดหน่อยมันก็แสดงผลให้ถูกได้ (ตอนเรียนกัน ภาษานี้เลยเป็นที่ชื่นชอบมากเป็นพิเศษ) รูปแบบของภาษา ส่วนใหญ่จะประกอบด้วย แท็กเปิด และ แท็กปิด เช่น <a></a> หรือบางทีก็อาจมีเพียงแค่แท็กเปิดอย่างเดียวก็ได้ โดยแท็กพวกนี้นี่เองที่เป็นตัวสร้างหน้าเว็บเพจสวยๆ ให้พวกเราดูกัน
แล้วจะเขียนยังไงล่ะ? แค่เครื่องมือสามัญประจำเครื่อง notepad อย่างเดียวก็เขียนได้แล้วค่ะ ปัจจุบันมีเครื่องมือหลายตัวที่สามารถใช้อำนวยความสะดวกให้กับการเขียนได้ แต่ถ้าเขียนเล็กๆ น้อยๆ เราชอบใช้แพดมากกว่าค่ะ มันเปิดเร็วดี ใช้พื้นที่เก็บก็น้อย สะดวกดี แต่ถ้าต้องเขียนโค๊ดยาวๆ เราก็จะใช้ดรีม (คำอธิบายข้างล่าง) ส่วนใหญ่แล้ว ถ้าจะใช้เขียนโค๊ดแต่งนิยาย/ฟิก เราจะใช้แพดนี่แหล่ะ วิธีใช้ก็คือ พิมพ์โค๊ดลงไป แล้วก็เซฟโดยใช้นามสกุล .html จากนั้นก็ดับเบิลคลิกไฟล์นั้นขึ้นมา เราก็จะเป็นหน้าตามันแล้วล่ะค่ะ (อ่านรายละเอียดเพิ่มเติมที่ ตอนที่ 6 วิธีลงโค๊ดทั้งแบบดิบและสุก)ตัวอย่าง
นี่เป็นแค่พื้นฐานเท่านั้น รายละเอียดจะไว้อธิบายในโอกาสหน้า สีแดงคือสิ่งที่เรียกว่า "แท็ก" สังเกตว่ามันจะอยู่ในเครื่องหมาย < และ > โดยแท็กปิดจะมีเครื่องหมาย / นำหน้าคำสั่ง ส่วนสีเทาคือคำอธิบาย
<!-- อันนี้คือคอมเมนท์ จะไม่ปรากฏตอนเปิดเว็บมา มีไว้ใช้เขียนกันลืมเฉยๆ -->
<html> <!-- แท็กเปิดเริ่ม html -->
<head><title>ชื่อเอกสาร ปรากฏที่ browser ด้านบนสุด</title></head> <!-- ไม่ต้องสนใจก็ได้ หากไม่ได้ทำเว็บ -->
<body> <!-- แท็กเปิดเริ่มเอกสาร -->
เนื้อหา<br> <!-- br เป็นแท็กที่ไม่ต้องมีแท็กปิด ใช้ขึ้นบรรทัดใหม่ -->
แทรกลิงค์ <a href="http://my.dek-d.com//story/view.php?id=237197">ข้อความ</a><br>
แทรกรูปดู <img src="http://h1.ripway.com/rubymoon/Banner/banner_how_1.gif">
</body> <!-- แท็กปิดจบเอกสาร -->
</html> <!-- แท็กปิดจบ html -->
ลองก๊อบไปแปะในแพด เซฟเป็น .html แล้วเปิดดู
อันนี้จะเป็นเครื่องมือในการเขียนภาษา html แบบเห็นจริงเลย ไม่ต้องรอเซฟก่อนเหมือนแพด บางคนอาจนึกภาพไม่ออก ยกตัวอย่างง่ายๆ ก็คือ ช่องโพสที่เรากรอกในเด็กดีนี่แหล่ะค่ะ เราสามารถลากก๊อบแปะ เห็นเป็นรูป เป็นลิงค์ หรือตารางได้เลย แต่จริงๆ แล้วมันซ่อนภาษา HTML ไว้เบื้องหลัง ทำให้เราสะดวกในการออกแบบมากยิ่งขึ้น
นอกจากนี้ยังมีโปรแกรมที่ใช้เขียนแบบนี้หลายตัวเลยค่ะ เช่น frontpage ฯลฯ แต่เราถนัดใช้ตัวนี้มากที่สุดอ่ะ

มันคือ style sheet ที่เราใช้แต่งเว็บหลักๆ ก็นี่แหล่ะค่ะ จะเปลี่ยนสีไอดีนิยายก็ใช้ตัวนี้เหมือนกัน โดยคำสั่งจะอยู่ในแท็ก <style></style> คุ้นๆรึเปล่าค่ะ ที่แจกโค๊ดส่วนใหญ่ก็มาจากตัวนี้ทั้งนั้นแหล่ะค่ะ การจะเขียน css ก็เหมือน html คือเขียนลงแพดหรือโปรแกรมช่วยอื่นๆ เพราะตัว css นี่จะทำงานร่วมกับ html ในการจัดรูปแบบเว็บนั่นเอง
รูปแบบการใช้
css จะใช้ปะปนไปกับภาษา html ตามปกติแล้วเว็บมาสเตอร์จะเอาพวกนี้ไว้ในส่วนของ head (ลองกด view source ของเด็กดีดูสิ ^^) แต่ก็ไม่ได้กำหนดตายตัวหรอกนะคะ สำหรับเราๆท่านๆ ที่แค่ตกแต่งไอดีกันแล้ว จับมันลงช่องข้อความก็พอ เหอๆ
<style type="text/css">
Class หรือ subclass ที่ต้องการควบคุม{
Property1: Values;
Property2: Values;
}
</style>
<style type="text/css">
body{
background-image: url(http://image.dek-d.com/4/728230/5734857jpg.);
}
</style>
น้อยคนนักที่จะไม่รู้จักโปรแกรมแต่งภาพยอดฮิตโปรแกรมนี้ ถ้าใครอยากแต่งไอดีหรือนิยายด้วยภาพสวยๆ แล้ว ให้ไปหามาลงเครื่องได้เลย เพราะลูกเล่นของมันเยอะเกินบรรยาย รับรองว่าคุณจะได้ภาพสวยถูกใจเหมาะยิ่งกว่าเอาภาพดิบๆ มาลงแน่นอน (หมายถึงภาพที่เซฟมาจากเน็ตโต้งๆ โดยไม่ได้แต่ง) นอกจากนี้มันยังสามารถใช้ทำ cg ได้ด้วยนะ
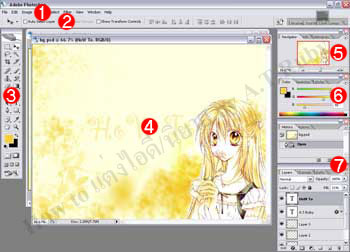
มารู้จักกับหน้าตาของ photoshop กันดีกว่า (cs2)
1. เมนู ก็ใช้คล้ายๆ โปรแกรมทั่วไปล่ะค่ะ อาจมีบางตัวที่เป็นเฉพาะของชอป ซึ่งเราจะค่อยๆ อธิบายไปผ่านงานจริงๆ ที่เราจะทำค่ะ
2. เมนูย่อย เป็นเมนูของเครื่องมือแต่ละตัวค่ะ สังเกตดูว่า เวลาเราเลือกเครื่องมือตัวไหน เมนูนี้ก็จะเปลี่ยนไปตามเครื่องมือที่เลือกน่ะ
3. กล่องเครื่องมือของเรา อิอิ
4. นี่ก็พื้นที่ทำงาน
5. หน้าต่างไว้ดูรูปรวมๆ ของงาน
6. หน้าต่างสี
7. อันนี้ที่ใช้บ่อยๆ จะมีแทป เลเยอร์ (คิดว่าเป็นแผ่นใสละกันค่ะ) กับฮีสทอรี่ (ไว้ย้อนกลับหากเราทำพลาด)
มันคือโปรแกรมที่ไว้ใช้ทำรูปเคลื่อนไหวของเรานั่นเอง เวลาเราทำแบนเนอร์เราก็ใช้โปรแกรมนี้ นอกจากนี้อาจใช้ flash ในการทำภาพเคลื่อนไหวก็ได้นะคะ
โฟโต้ชอปตั้งแต่ CS3 ได้รวมความสามารถในการทำภาพเคลื่อนไหวเอาไว้แล้ว ดังนั้นโปรแกรมนี้จึงมีถึงแค่ CS2
เป็นภาษาที่ไว้ใช้เขียนโปรแกรมที่จะตอบโต้กับผู้ใช้ เช่น การทำหน้าต่างต้อนรับ และอื่นๆ อีกมากมาย เรื่องจาวาสคริปนี้เราขอไม่สอนละกันค่ะ เพราะว่าใช้โค๊ดสำเร็จเอาจะง่ายกว่า (มาก) แต่ถ้าใครอยากเรียนรู้ก็ลอง search หาที่สอนที่ google ก็ได้ค่ะ มีค่อนข้างเยอะเหมือนกัน (ที่แจกโค๊ดก็เยอะนะ)



ความคิดเห็น