คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #2 : ~* รู้จักอุปกรณ์ใน ID DREAM *~
Ka e Ka e
2.) ทำความรู้จักอุปกรณ์ในโปรแกรมMacromedia Dreamweaver 8 [รุ่นที่เราใช้เป็นรุ่น8 แต่ของคนอื่นเป็นรุ่นไหนยังไงไม่ทราบนะคะ = =;;]
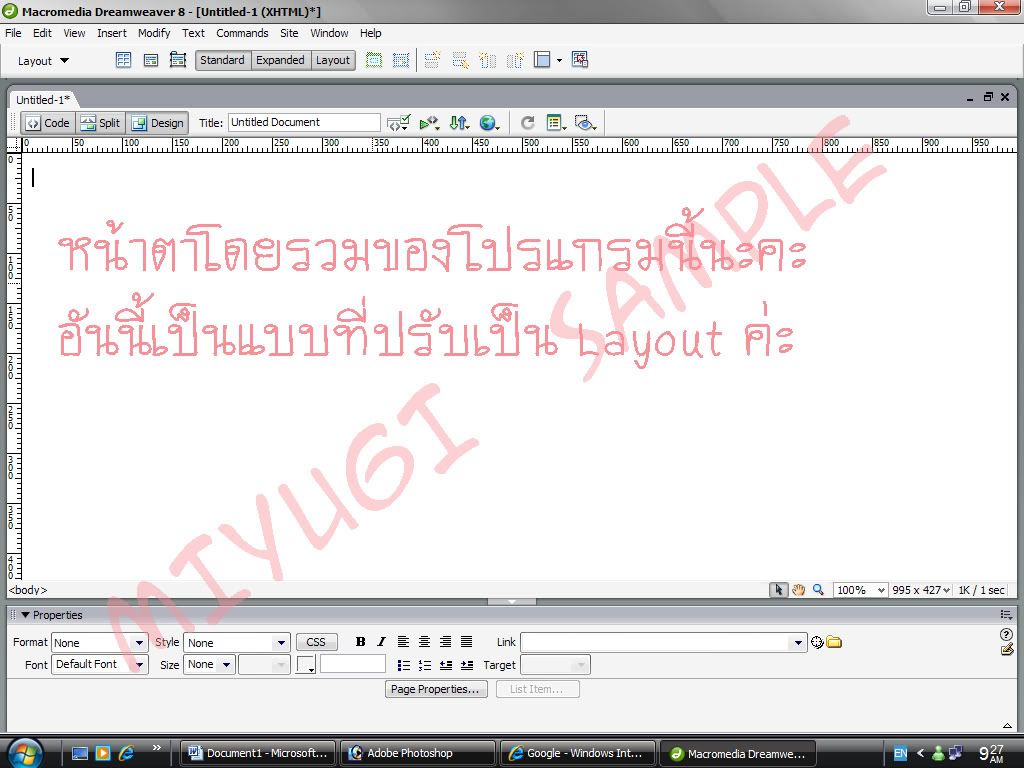
หน้าตาโดยรวมแบบที่หนึ่ง [แสดงภาพเว็บที่เราทำ] 
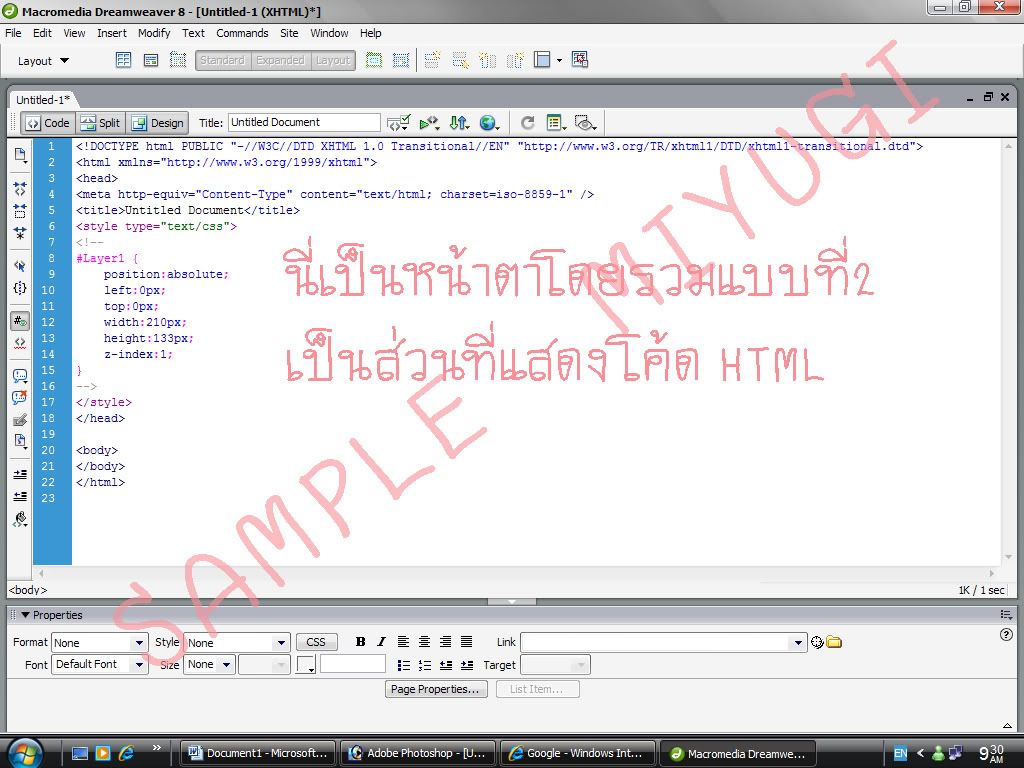
หน้าตาโดยรวมแบบที่สอง [แสดงโค้ดHTML] 
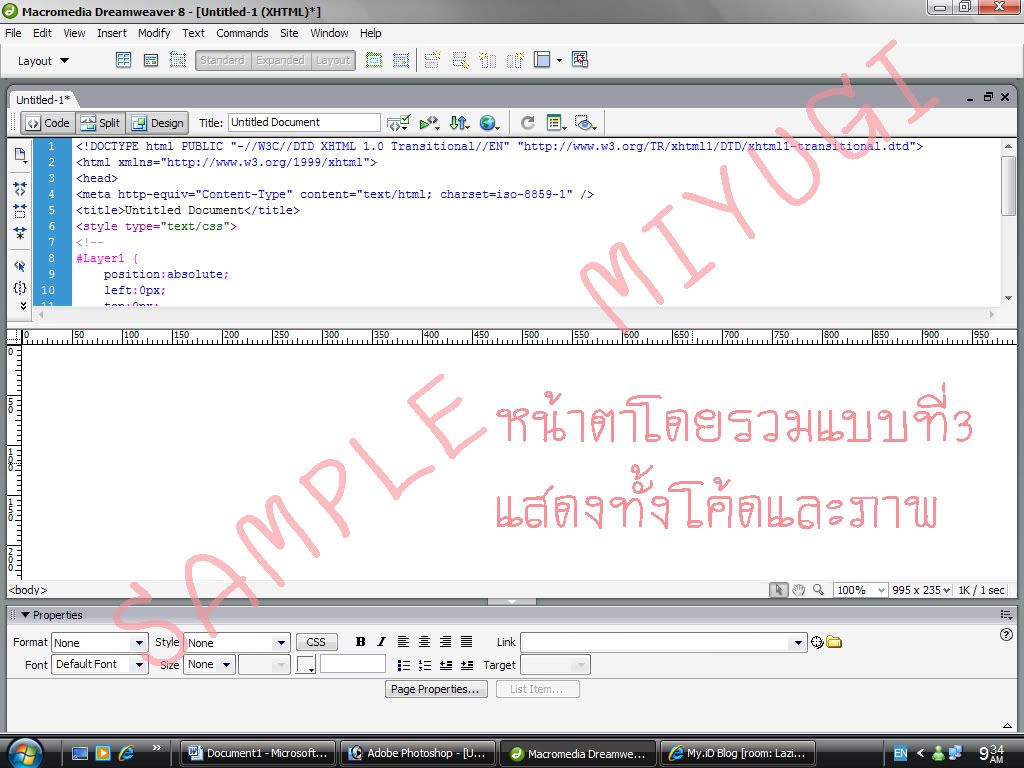
หน้าตาโดยรวมแบบที่สาม แสดงทั้งภาพเว็บและโค้ด

2.1) อุปกรณ์สำคัญที่ใช้สร้างกล่องใส่ภาพและกล่องข้อความ 
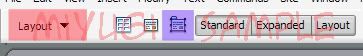
ตรงที่ทำแถบสีแดง เมื่อกดตรงลูกศรจะแบ่งหัวข้อลงไปอีกแต่ในการทำไอดีดรีมเราใช้แค่สองหัวข้อเท่านั้นนะคะ คือ Layout และ Common
ตรงที่ทำแถบสีน้ำเงิน ตรงหัวข้อด้านหน้าต้องเป็น Layout เท่านั้นจึงจะปรากฏเครื่องมือนี้ เครื่องมือนี้ใช้สำหรับวาดกล่องข้อความหรือกล่องใส่รูปภาพค่ะ คล้ายๆกล่องข้อความในไมโครซอฟต์เวิร์ด
2.2) อุปกรณ์สำคัญในการแทรกรูปภาพ
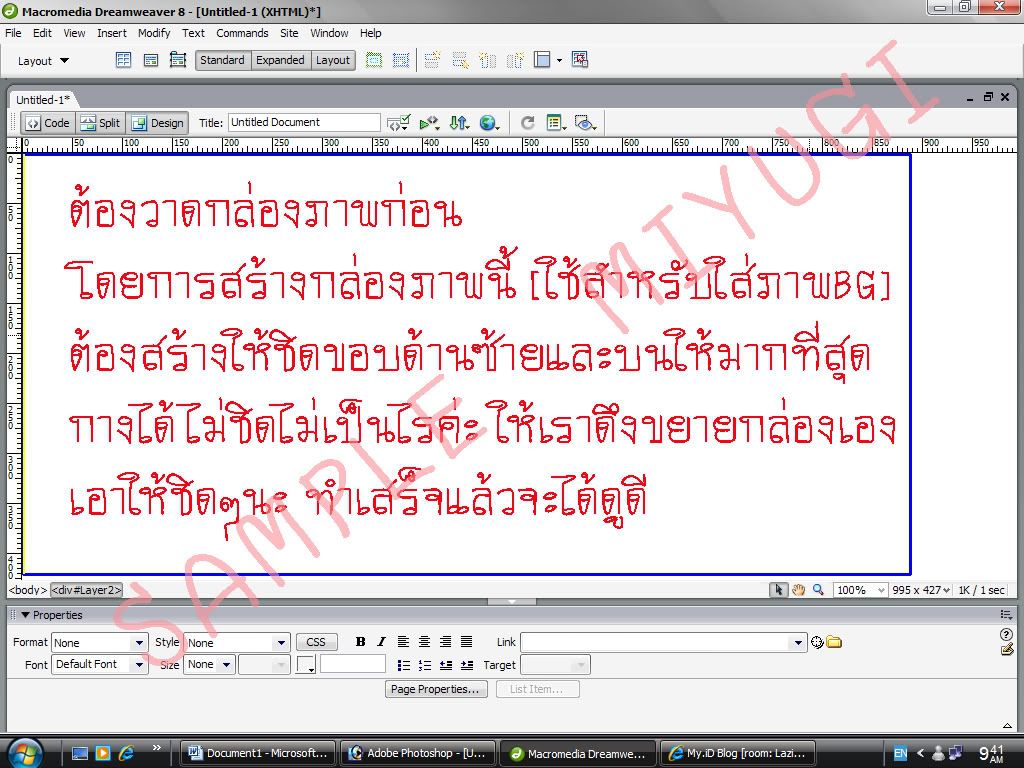
อย่างที่ได้บอกไว้ในข้อ2.1 ข้างต้นนั้น การจะแทรกรูปภาพต้องมีการสร้างกล่องภาพเสียก่อน ซึ่งก็คืออุปกรณ์ที่แนะนำให้รู้จักเมื่อครู่ โดยเวลาแทรกก็ทำตามภาพนะคะ
 เวลาสร้างกล่องภาพนั้นให้เลือกหัวข้อที่Layout และตัวสร้างกล่อง[แถบสีน้ำเงินในข้อ2.1]
เวลาสร้างกล่องภาพนั้นให้เลือกหัวข้อที่Layout และตัวสร้างกล่อง[แถบสีน้ำเงินในข้อ2.1]
กดลากลงมาจากมุมซ้ายบน ขนาดใหญ่เท่าไหร่ก็ได้ เมื่อสร้างกล่องเสร็จและให้คลิกที่กล่องให้มีขีดแบบเวลาจะพิมพ์ข้อความขึ้นมาเสียก่อนนะคะ แล้วก็ใช้อุปกรณ์นี้ 
ตรงที่ทำแถบสีแดง ต้องเป็น Common นะคะ
ตรงที่ทำแถบสีน้ำเงิน เป็นรูปต้นไม้ ไว้สำหรับใช้แทรกภาพค่ะ
คลิกที่รูปต้นไม้ในแถบสีน้ำเงิน
คลิกไปที่รูปหรือลูกศรก็ได้
แต่ถ้าคลิกที่ลูกศรมันจะมีหัวข้อไล่ลงมาอีกซึ่งให้คลิกที่หัวข้อ Image
จากนั้นก็เลือกภาพBGที่เราทำไว้มาใส่ได้เลยนะคะ
อุปกรณ์ในดรีมที่เราจะใช้กันก็มีเท่านี้ค่ะ
ต่อไปจะเริ่มการสร้างไอดีดรีมนะคะ


ความคิดเห็น