ลำดับตอนที่ #1
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #1 : แนะนำตัวละคร
Characters



























ody{ background:url(https://upic.me/i/d5/nv1t1.jpg)!important; background-repeat:repeat; background-position:center!important; background-attachment:fixed!important; } div#main.clear{ background:none!important; } .story,#big_head,.content,#content_name,.box03,.box06,.box04_page, .cm-box-area,.comment-tabbable .comment-tabs .active button, .cm-box-area .member,.cm-box-area .guest,.reviews01, .reviews02,.more_review{ background:none!important; border-radius:10px 10px 10px 10px!important; border:none!important; }div>div>div>div>div{ background:none!important; border-radius:10px 10px 10px 10px;} .head1{border-radius:0px 0px 0px 0px!important; background:url(https://upic.me/i/pq/169779.png)!important; border-bottom:0px solid #9999cc!important; box-shadow:0px 0px 0px #none; padding-top: 20px; padding-bottom: 20px; -webkit-transition:1s;-moz-transition:1s;} .head1:hover{background:url(https://upic.me/i/pq/169779.png)!important; box-shadow:0px 0px 0px #none; -webkit-transition:1s;-moz-transition:1s;} border-radius:0px 0px 0px 0px!important; } p#big_text{color:#fff!important; text-shadow:1px 1px 2px #999!important; font-family:tahoma;font-size:40px!important; font-style:normal;} p#big_text:hover{ color:#fff!important; text-shadow:20px 0px 0px #000, -20px 0px 0px #101f32!important; font-family:tahoma; font-size:30px!important; letter-spacing:1px; -webkit-transition: 1s;-moz-transition: 1s; } h2,.box04_head{ background:url(https://upic.me/i/pq/169779.png)!important; border-radius: 1px 1px 1px 1px ; border-bottom:0px solid #9c685d!important; } .font_nu01{border-radius:6px 6px 4px 4px!important; background:url(https://upic.me/i/pq/169779.png)!important; padding-top: 4px; padding-bottom: 4px; -webkit-transition:0.6s;-moz-transition:0.6s;} .font_nu01:hover{background:url(https://upic.me/i/pq/169779.png)!important; -webkit-transition:0.6s;-moz-transition:0.6s;} .font_nu01,.vote-sc{color:#fff!important; text-shadow:0px 0px 0px #bbb, font-family:tahoma; font-style:normal; } h2.box04_head02,h2>p,h2 p span,.favor,a.box04_head03{ color:#fff!important; background:none!important; } a.box04_head03{ height:23px;line-height:24px; float:right;text-indent:30px;width:150px; } .desc_head,p>span,.linkname,h3,li>i,ul.menu-list>li>a,.slash, p.vote_m span,p,li,div,a,div.box_facebook-right>p>strong, .owner-username,#usermenu .usernamename, .notifications .usernamename, .name-area,.comment-order,.icon-mail,.icon-ip, .comment-tabbable .comment-tabs .active button{ color:#fff!important; } li{font-size:12px;} h3>span{ color:#fff!important; } .comment-order{font-size:30px!important; } P.vote_m{ color:#fff!important; border-right:1px dashed #000!important; } ul.name_story li p{background:none!important;} div>a.review,div>a.name_sb01,div.name_storybox>a{ color:#fff!important; background:url(https://upic.me/i/pq/169779.png)!important; border:0px dashed #999!important; border-radius:50px 50px 50px 50px!important; -webkit-transition:linear 2s; -moz-transition:linear 2s; } div>a.review:hover, div>a.name_sb01:hover, div.name_storybox>a:hover{ background:url(https://upic.me/i/pq/169779.png)!important; color:#fff!important; border:0px dashed #999!important; border-radius:0px 0px 0px 0px!important ; -webkit-transition:linear 0.2s; -moz-transition:linear 0.2s; } .bigname_sb01 ul.name_sb01_uu li{border:none!important;} img[src*="/writer14_arow01.png"]{display:none!important;} .bigname_sb01 ul.name_sb01_uu, .bigname_sb01 img.name_sb01_img{ background:url(https://upic.me/i/pq/169779.png)!important; border-radius:1px 1px 1px 1px!important; } ul.bigsize li a,.bigname_sb01 ul.name_sb01_uu li a.name_sb01_uu_aa{ background:none!important;text-indent:0px;font-size:12px; } .staticon.-lg{font-size:17px!important;} .story-action-wrapper>.actionbutton.-disabled>.staticon{ color:#fff!important; } .story-action-wrapper>.actionbutton.-disabled{ background:url(https://upic.me/i/pq/169779.png)!important; border: 3px solid #070f19!important; } .story-action-wrapper>.actionbutton.-active, ul.box_facebook li .b_fb_like a{ background:url(https://upic.me/i/pq/169779.png)!important; border: 3px solid #070f19!important; text-shadow:none!important; box-shadow:none!important; -webkit-box-shadow:none!important; -webkit-transition:1s; -moz-transition:1s; } ul.box_facebook li .b_fb_like a:hover{ background:url(https://upic.me/i/pq/169779.png)!important; border: 3px solid #070f19!important; border-radius:0%!important; -webkit-transition:0.2s; -moz-transition:0.2s; } .big_fb{ border-top:1px dashed #000!important; } .big_fb{ border-top:1px dashed #000!important; } .b_fb_l_font01, .box_facebook-right01{ border-left:1px dashed #000!important; } ul.box_facebook li .b_fb_like a:hover{ padding:0px; } .ribbon,.subcomment-trigger{background:none!important;} li.cur{background:none!important;} .arrow_box:after,#drag-to-quote:after{border:none!important;} .comment-setbubble{ background:url(https://upic.me/i/pq/169779.png)!important; border-left:0px solid #1f1f1f!important; border-right:0px solid #1f1f1f!important; border:1px solid #070f19!important; -webkit-box-shadow:13px #999!important; border-radius:2px 2px 2px 2px!important; } .comment-action:before{background:none!important;} .comment-action,.subcomment-trigger{ background:url(https://upic.me/i/pq/169779.png)!important; border-top:1px solid #070f19!important; border-radius:0px 0px 2px 2px!important; box-shadow:13px #999!important; } .arrow_box li{border:none!important;} .cm-setting button{border:none!important;} .icon-setting,.icon-reply,.cm-setbtn,.btn-social,.cm-set-noactive i{ color:#fff!important; text-shadow:none!important; } .icon-setting,.icon-reply:hover, .btn-social,.cm-set-noactive i:hover{ color:#000!important; } .arrow_box{background:none!important;} button{box-shadow:none!important;} button{ color:#fff!important; background:url(https://upic.me/i/pq/169779.png)!important;border:none!important; border:none!important; border-radius:0px 0px 0px 0px!important; -webkit-transition:linear 1s; -moz-transition:linear 1s; } button:hover{ color:#000!important; background:url(https://upic.me/i/pq/169779.png)!important;border:none!important; border-radius:0px 0px 0px 0px!important; -webkit-transition:linear 1s; -moz-transition:linear 1s; } .avatar{ -webkit-transform:rotate(-360deg); border-radius:50%!important; background:none!important; border:1px solid #fff!important; padding:8px!important; -webkit-transition:linear 1s; -moz-transition:linear 1s; } .avatar:hover{ -webkit-transform:rotate(-720deg); border-radius:30%!important; background:none!important; border:1px solid #000!important; border-radius:50% 50% 50% 50%!important; -webkit-transition:linear 0s; -moz-transition:linear 0s; } img[src*='/1/newtoon/'],.user-pic-comment{ width:60px; height:60px; border-radius:50% 50% 50% 50%!important; border:0px solid #fff!important; -webkit-transition:linear 1.5s!important; -moz-transition:linear 1.5s!important; } img[src*='/1/newtoon/']:hover,.user-pic-comment:hover{ border-radius:50% 50% 50% 50%!important; -webkit-transform:rotate(1080deg); -webkit-transition:linear 1s!important; -moz-transition:linear 1s!important; } span.cke_skin_kama{ background:#fff!important; box-shadow:0px 0px 2px #1f1f1f!important; border-radius:25px 25px 25px 25px; border:5px solid #000!important; padding:2px; -webkit-transition:linear 0s; -moz-transition:linear 0s; } .cke_skin_kama .cke_wrapper{ background:#fff!important; border-radius:25px 25px 25px 25px; border:3px solid #000!important; -webkit-transition:linear 0s; -moz-transition:linear 0s; } span.cke_skin_kama:hover{ background:#fff!important; border-radius:15px 15px 15px 15px; border:5px solid #fff!important; -webkit-transition:linear 0s; -moz-transition:linear 0s; } .cke_skin_kama .cke_wrapper:hover{ background:#fff!important; border-radius:15px 15px 15px 15px; border:3px solid #fff!important; -webkit-transition:linear 0s; -moz-transition:linear 0s; } .cm-box-area .comment-submit{ border:0px dashed #fff!important; } .cm-box-area .comment-submit:hover{ border:0px dashed #fff!important; } .btn-orange{ width:170px!important; padding:5px!important; background:#000!important; color:#fff!important; text-shadow:none!important; -webkit-box-shadow:none!important; -webkit-transition:linear 1s; -moz-transition:linear 1s; } .btn-orange:hover{ background:#fff!important; color:#000!important; -webkit-transition:linear 0s; -moz-transition:linear 0s; } input,select,textarea{ color:#fff!important; background:url(https://upic.me/i/pq/169779.png)!important; border-top:1px dashed #000!important; border-bottom:1px dashed #000!important; border-left:1px dashed #000!important; border-right:1px dashed #000!important; font-family:tahoma; border-radius:10px 10px 10px 10px!important; -webkit-box-shadow:none!important; -webkit-transition:linear 1s; -moz-transition:linear 1s; } .text-area,.select,.input-box{ border:none!important;background:none!important; } .cm-box-area .cm-setcmbox,.cm-box-area .text-area{ box-shadow:none!important; } *::selection{ background:#ccc!important; color:#fff!important; } *::-moz-selection{ background:#ccc!important; color:#fff!important; } *::-webkit-selection{ background:#ccc!important; color:#fff!important; } input:hover , select:hover , textarea:hover { color:#fff!important; background:url(https://upic.me/i/pq/169779.png)!important; border-top:1px dashed #fff!important; border-bottom:1px dashed #fff!important; border-left:1px dashed #fff!important; border-right:1px dashed #fff!important; font-family:tahoma; border-radius:20px 20px 20px 20px!important; -webkit-box-shadow:none!important; -webkit-transition:linear 1s; -moz-transition:linear 1s; } .text-area,.select,.input-box{ border:none!important;background:none!important; } .cm-box-area .cm-setcmbox,.cm-box-area .text-area{ box-shadow:none!important; } ::-webkit-scrollbar{ width: 5px; } ::-webkit-scrollbar-track-piece:decrement{ background:#fff!important; } ::-webkit-scrollbar-track-piece:increment { background:#000!important; } ::-webkit-scrollbar-button{ background: #000!important; height: 18px!important; } ::-webkit-scrollbar-thumb{ background: #070f19!important; } a:link{ color:#fff; text-decoration:none!important; -webkit-transition:1s; -moz-transition:1s; } a:active,a:visited{ color:#fff!important; text-decoration:none!important; } a:hover{ color:#fff!important; background:#07121e!important; background-repeat:no-repeat!important; position:relative; top:0px; left:0px; font-weight:bold; text-transform:uppercase; border-radius:2px 2px 2px 2px; border-top:0px dashed #f3e0c0!important; border-bottom:0px dashed #f3e0c0!important; border-left:0px solid #1f1f1f!important; border-right:0px dashed #f3e0c0!important; text-shadow:0px 0px 2px #666!important; box-shadow:2px 2px 1px #333; -webkit-transition:1s; -moz-transition:1s; } div>div>div {background:none!important;} .wrap-image{border:none!important;} .notifications .user-main>a{border:none!important;} .gotpromo{background:none!important;box-shadow:none!important;} .submit{box-shadow:none!important;} .board-main,.board-hot,ul,li,.screen-title,.submenu-supersub, .board-hot,.ordinary-content,.board-main,.gamelist, .recommend{border:none!important;} li,.service-sms,.search{background:none!important;border:none!important;} .select,li{-webkit-box-shadow:none!important;} div>div>div {background:none!important;} .toolbar{ background:url(https://upic.me/i/pq/169779.png)!important; text-shadow:none!important; box-shadow:0 .1em .1em #000!important; } .toolbar-submenu-item .tb-icon-submenu, .icon-fa-smile,.toolbar-submenu-item span{ color:#fff!important; } .toolbar-submenu-item .tb-icon-submenu:hover, .icon-fa-smile:hover, .toolbar-submenu-item:hover span{ color:#fff!important; } .toolbar-input{ width:200px!important; } .tb-btn-orange{ border: dashed 1px #fff!important; background: url(https://upic.me/i/pq/169779.png)!important; border-radius:5px!important; box-shadow: none!important;text-shadow: none!important; } .tb-btn-orange:hover{ color:#fff!important; background:#e6e6e6!important; } i.icon-fire.tb-fire{color:#fff!important;} .tb-logo{ background-image: url( https://upic.me/i/ce/p6501.png )!important; } .tb-logo:hover{ background-image:url( https://upic.me/i/ce/p6501.png )!important; background-repeat:no-repeat!important; background-position:center!important; } .toolbar-container{box-shadow:none!important;border:none!important;} .toolbar-user-menu{box-shadow:none!important;border:none!important;} img.tb-user-thumb{border:none!important;box-shadow:none!important;} ul.bigsize li span{ border-right:1px dashed #fff; } ul.bigsize li a{background:none!important; } ul.next li a.next_color01{margin:0px;} ul.next li a{ background:none!important; border-right:1px dashed #ccc; font-size:12px!important; } ul.bigsize li a:hover, ul.next li a:hover{ background:#07121e!important; } .big_next1{ width:835px!important; border-top:1px dashed #000!important; } .big_next2{ width:835px!important; border-bottom:1px dashed #000!important; } .vote_box{ background:#07121e!important; border:1px dashed #000!important; border-radius:10px 10px 10px 10px!important; } .select-style{ border-top:none!important; border-left:none!important; border-right:1px dashed #000!important; border-bottom:1px dashed #000!important; border-radius:10px 10px 10px 10px!important; } .vote_box3{ width:50px!importaant; font-size:14px!important; } .vote_box3{ background:#07121e!important; border:1px dashed #000!important; border-radius:10px 10px 10px 10px!important; } .vote_box3:hover{ background:#07121e!important; border:1px dashed #07121e!important; border-radius:30px 30px 30px 30px!important; } .vote_box2{margin-left:5px!important;} ody{ background:url(https://upic.me/i/d5/nv1t1.jpg)!important; background-repeat:repeat; background-position:center!important; background-attachment:fixed!important; } div#main.clear{ background:none!important; } .story,#big_head,.content,#content_name,.box03,.box06,.box04_page, .cm-box-area,.comment-tabbable .comment-tabs .active button, .cm-box-area .member,.cm-box-area .guest,.reviews01, .reviews02,.more_review{ background:none!important; border-radius:10px 10px 10px 10px!important; border:none!important; }div>div>div>div>div{ background:none!important; border-radius:10px 10px 10px 10px;} .head1{border-radius:0px 0px 0px 0px!important; background:url(https://upic.me/i/pq/169779.png)!important; border-bottom:0px solid #9999cc!important; box-shadow:0px 0px 0px #none; padding-top: 20px; padding-bottom: 20px; -webkit-transition:1s;-moz-transition:1s;} .head1:hover{background:url(https://upic.me/i/pq/169779.png)!important; box-shadow:0px 0px 0px #none; -webkit-transition:1s;-moz-transition:1s;} border-radius:0px 0px 0px 0px!important; } p#big_text{color:#fff!important; text-shadow:1px 1px 2px #999!important; font-family:tahoma;font-size:40px!important; font-style:normal;} p#big_text:hover{ color:#fff!important; text-shadow:20px 0px 0px #000, -20px 0px 0px #101f32!important; font-family:tahoma; font-size:30px!important; letter-spacing:1px; -webkit-transition: 1s;-moz-transition: 1s; } h2,.box04_head{ background:url(https://upic.me/i/pq/169779.png)!important; border-radius: 1px 1px 1px 1px ; border-bottom:0px solid #9c685d!important; } .font_nu01{border-radius:6px 6px 4px 4px!important; background:url(https://upic.me/i/pq/169779.png)!important; padding-top: 4px; padding-bottom: 4px; -webkit-transition:0.6s;-moz-transition:0.6s;} .font_nu01:hover{background:url(https://upic.me/i/pq/169779.png)!important; -webkit-transition:0.6s;-moz-transition:0.6s;} .font_nu01,.vote-sc{color:#fff!important; text-shadow:0px 0px 0px #bbb, font-family:tahoma; font-style:normal; } h2.box04_head02,h2>p,h2 p span,.favor,a.box04_head03{ color:#fff!important; background:none!important; } a.box04_head03{ height:23px;line-height:24px; float:right;text-indent:30px;width:150px; } .desc_head,p>span,.linkname,h3,li>i,ul.menu-list>li>a,.slash, p.vote_m span,p,li,div,a,div.box_facebook-right>p>strong, .owner-username,#usermenu .usernamename, .notifications .usernamename, .name-area,.comment-order,.icon-mail,.icon-ip, .comment-tabbable .comment-tabs .active button{ color:#fff!important; } li{font-size:12px;} h3>span{ color:#fff!important; } .comment-order{font-size:30px!important; } P.vote_m{ color:#fff!important; border-right:1px dashed #000!important; } ul.name_story li p{background:none!important;} div>a.review,div>a.name_sb01,div.name_storybox>a{ color:#fff!important; background:url(https://upic.me/i/pq/169779.png)!important; border:0px dashed #999!important; border-radius:50px 50px 50px 50px!important; -webkit-transition:linear 2s; -moz-transition:linear 2s; } div>a.review:hover, div>a.name_sb01:hover, div.name_storybox>a:hover{ background:url(https://upic.me/i/pq/169779.png)!important; color:#fff!important; border:0px dashed #999!important; border-radius:0px 0px 0px 0px!important ; -webkit-transition:linear 0.2s; -moz-transition:linear 0.2s; } .bigname_sb01 ul.name_sb01_uu li{border:none!important;} img[src*="/writer14_arow01.png"]{display:none!important;} .bigname_sb01 ul.name_sb01_uu, .bigname_sb01 img.name_sb01_img{ background:url(https://upic.me/i/pq/169779.png)!important; border-radius:1px 1px 1px 1px!important; } ul.bigsize li a,.bigname_sb01 ul.name_sb01_uu li a.name_sb01_uu_aa{ background:none!important;text-indent:0px;font-size:12px; } .staticon.-lg{font-size:17px!important;} .story-action-wrapper>.actionbutton.-disabled>.staticon{ color:#fff!important; } .story-action-wrapper>.actionbutton.-disabled{ background:url(https://upic.me/i/pq/169779.png)!important; border: 3px solid #070f19!important; } .story-action-wrapper>.actionbutton.-active, ul.box_facebook li .b_fb_like a{ background:url(https://upic.me/i/pq/169779.png)!important; border: 3px solid #070f19!important; text-shadow:none!important; box-shadow:none!important; -webkit-box-shadow:none!important; -webkit-transition:1s; -moz-transition:1s; } ul.box_facebook li .b_fb_like a:hover{ background:url(https://upic.me/i/pq/169779.png)!important; border: 3px solid #070f19!important; border-radius:0%!important; -webkit-transition:0.2s; -moz-transition:0.2s; } .big_fb{ border-top:1px dashed #000!important; } .big_fb{ border-top:1px dashed #000!important; } .b_fb_l_font01, .box_facebook-right01{ border-left:1px dashed #000!important; } ul.box_facebook li .b_fb_like a:hover{ padding:0px; } .ribbon,.subcomment-trigger{background:none!important;} li.cur{background:none!important;} .arrow_box:after,#drag-to-quote:after{border:none!important;} .comment-setbubble{ background:url(https://upic.me/i/pq/169779.png)!important; border-left:0px solid #1f1f1f!important; border-right:0px solid #1f1f1f!important; border:1px solid #070f19!important; -webkit-box-shadow:13px #999!important; border-radius:2px 2px 2px 2px!important; } .comment-action:before{background:none!important;} .comment-action,.subcomment-trigger{ background:url(https://upic.me/i/pq/169779.png)!important; border-top:1px solid #070f19!important; border-radius:0px 0px 2px 2px!important; box-shadow:13px #999!important; } .arrow_box li{border:none!important;} .cm-setting button{border:none!important;} .icon-setting,.icon-reply,.cm-setbtn,.btn-social,.cm-set-noactive i{ color:#fff!important; text-shadow:none!important; } .icon-setting,.icon-reply:hover, .btn-social,.cm-set-noactive i:hover{ color:#000!important; } .arrow_box{background:none!important;} button{box-shadow:none!important;} button{ color:#fff!important; background:url(https://upic.me/i/pq/169779.png)!important;border:none!important; border:none!important; border-radius:0px 0px 0px 0px!important; -webkit-transition:linear 1s; -moz-transition:linear 1s; } button:hover{ color:#000!important; background:url(https://upic.me/i/pq/169779.png)!important;border:none!important; border-radius:0px 0px 0px 0px!important; -webkit-transition:linear 1s; -moz-transition:linear 1s; } .avatar{ -webkit-transform:rotate(-360deg); border-radius:50%!important; background:none!important; border:1px solid #fff!important; padding:8px!important; -webkit-transition:linear 1s; -moz-transition:linear 1s; } .avatar:hover{ -webkit-transform:rotate(-720deg); border-radius:30%!important; background:none!important; border:1px solid #000!important; border-radius:50% 50% 50% 50%!important; -webkit-transition:linear 0s; -moz-transition:linear 0s; } img[src*='/1/newtoon/'],.user-pic-comment{ width:60px; height:60px; border-radius:50% 50% 50% 50%!important; border:0px solid #fff!important; -webkit-transition:linear 1.5s!important; -moz-transition:linear 1.5s!important; } img[src*='/1/newtoon/']:hover,.user-pic-comment:hover{ border-radius:50% 50% 50% 50%!important; -webkit-transform:rotate(1080deg); -webkit-transition:linear 1s!important; -moz-transition:linear 1s!important; } span.cke_skin_kama{ background:#fff!important; box-shadow:0px 0px 2px #1f1f1f!important; border-radius:25px 25px 25px 25px; border:5px solid #000!important; padding:2px; -webkit-transition:linear 0s; -moz-transition:linear 0s; } .cke_skin_kama .cke_wrapper{ background:#fff!important; border-radius:25px 25px 25px 25px; border:3px solid #000!important; -webkit-transition:linear 0s; -moz-transition:linear 0s; } span.cke_skin_kama:hover{ background:#fff!important; border-radius:15px 15px 15px 15px; border:5px solid #fff!important; -webkit-transition:linear 0s; -moz-transition:linear 0s; } .cke_skin_kama .cke_wrapper:hover{ background:#fff!important; border-radius:15px 15px 15px 15px; border:3px solid #fff!important; -webkit-transition:linear 0s; -moz-transition:linear 0s; } .cm-box-area .comment-submit{ border:0px dashed #fff!important; } .cm-box-area .comment-submit:hover{ border:0px dashed #fff!important; } .btn-orange{ width:170px!important; padding:5px!important; background:#000!important; color:#fff!important; text-shadow:none!important; -webkit-box-shadow:none!important; -webkit-transition:linear 1s; -moz-transition:linear 1s; } .btn-orange:hover{ background:#fff!important; color:#000!important; -webkit-transition:linear 0s; -moz-transition:linear 0s; } input,select,textarea{ color:#fff!important; background:url(https://upic.me/i/pq/169779.png)!important; border-top:1px dashed #000!important; border-bottom:1px dashed #000!important; border-left:1px dashed #000!important; border-right:1px dashed #000!important; font-family:tahoma; border-radius:10px 10px 10px 10px!important; -webkit-box-shadow:none!important; -webkit-transition:linear 1s; -moz-transition:linear 1s; } .text-area,.select,.input-box{ border:none!important;background:none!important; } .cm-box-area .cm-setcmbox,.cm-box-area .text-area{ box-shadow:none!important; } *::selection{ background:#ccc!important; color:#fff!important; } *::-moz-selection{ background:#ccc!important; color:#fff!important; } *::-webkit-selection{ background:#ccc!important; color:#fff!important; } input:hover , select:hover , textarea:hover { color:#fff!important; background:url(https://upic.me/i/pq/169779.png)!important; border-top:1px dashed #fff!important; border-bottom:1px dashed #fff!important; border-left:1px dashed #fff!important; border-right:1px dashed #fff!important; font-family:tahoma; border-radius:20px 20px 20px 20px!important; -webkit-box-shadow:none!important; -webkit-transition:linear 1s; -moz-transition:linear 1s; } .text-area,.select,.input-box{ border:none!important;background:none!important; } .cm-box-area .cm-setcmbox,.cm-box-area .text-area{ box-shadow:none!important; } ::-webkit-scrollbar{ width: 5px; } ::-webkit-scrollbar-track-piece:decrement{ background:#fff!important; } ::-webkit-scrollbar-track-piece:increment { background:#000!important; } ::-webkit-scrollbar-button{ background: #000!important; height: 18px!important; } ::-webkit-scrollbar-thumb{ background: #070f19!important; } a:link{ color:#fff; text-decoration:none!important; -webkit-transition:1s; -moz-transition:1s; } a:active,a:visited{ color:#fff!important; text-decoration:none!important; } a:hover{ color:#fff!important; background:#07121e!important; background-repeat:no-repeat!important; position:relative; top:0px; left:0px; font-weight:bold; text-transform:uppercase; border-radius:2px 2px 2px 2px; border-top:0px dashed #f3e0c0!important; border-bottom:0px dashed #f3e0c0!important; border-left:0px solid #1f1f1f!important; border-right:0px dashed #f3e0c0!important; text-shadow:0px 0px 2px #666!important; box-shadow:2px 2px 1px #333; -webkit-transition:1s; -moz-transition:1s; } div>div>div {background:none!important;} .wrap-image{border:none!important;} .notifications .user-main>a{border:none!important;} .gotpromo{background:none!important;box-shadow:none!important;} .submit{box-shadow:none!important;} .board-main,.board-hot,ul,li,.screen-title,.submenu-supersub, .board-hot,.ordinary-content,.board-main,.gamelist, .recommend{border:none!important;} li,.service-sms,.search{background:none!important;border:none!important;} .select,li{-webkit-box-shadow:none!important;} div>div>div {background:none!important;} .toolbar{ background:url(https://upic.me/i/pq/169779.png)!important; text-shadow:none!important; box-shadow:0 .1em .1em #000!important; } .toolbar-submenu-item .tb-icon-submenu, .icon-fa-smile,.toolbar-submenu-item span{ color:#fff!important; } .toolbar-submenu-item .tb-icon-submenu:hover, .icon-fa-smile:hover, .toolbar-submenu-item:hover span{ color:#fff!important; } .toolbar-input{ width:200px!important; } .tb-btn-orange{ border: dashed 1px #fff!important; background: url(https://upic.me/i/pq/169779.png)!important; border-radius:5px!important; box-shadow: none!important;text-shadow: none!important; } .tb-btn-orange:hover{ color:#fff!important; background:#e6e6e6!important; } i.icon-fire.tb-fire{color:#fff!important;} .tb-logo{ background-image: url( https://upic.me/i/ce/p6501.png )!important; } .tb-logo:hover{ background-image:url( https://upic.me/i/ce/p6501.png )!important; background-repeat:no-repeat!important; background-position:center!important; } .toolbar-container{box-shadow:none!important;border:none!important;} .toolbar-user-menu{box-shadow:none!important;border:none!important;} img.tb-user-thumb{border:none!important;box-shadow:none!important;} ul.bigsize li span{ border-right:1px dashed #fff; } ul.bigsize li a{background:none!important; } ul.next li a.next_color01{margin:0px;} ul.next li a{ background:none!important; border-right:1px dashed #ccc; font-size:12px!important; } ul.bigsize li a:hover, ul.next li a:hover{ background:#07121e!important; } .big_next1{ width:835px!important; border-top:1px dashed #000!important; } .big_next2{ width:835px!important; border-bottom:1px dashed #000!important; } .vote_box{ background:#07121e!important; border:1px dashed #000!important; border-radius:10px 10px 10px 10px!important; } .select-style{ border-top:none!important; border-left:none!important; border-right:1px dashed #000!important; border-bottom:1px dashed #000!important; border-radius:10px 10px 10px 10px!important; } .vote_box3{ width:50px!importaant; font-size:14px!important; } .vote_box3{ background:#07121e!important; border:1px dashed #000!important; border-radius:10px 10px 10px 10px!important; } .vote_box3:hover{ background:#07121e!important; border:1px dashed #07121e!important; border-radius:30px 30px 30px 30px!important; } .vote_box2{margin-left:5px!important;}
:
:
:
:

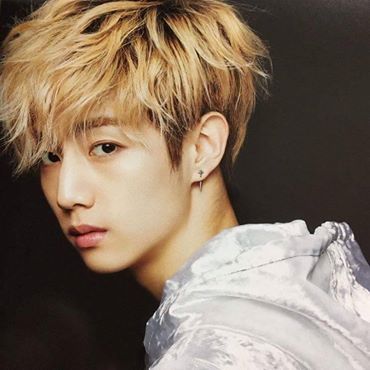
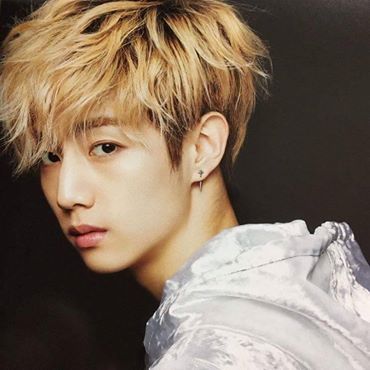
เอป (Jcope) cast by: Mark
ื่อ : เอป แอนเอร์สัน (Jcope Anderson)
อายุ : 18 ปี
สัาิ : อเมริา-เาหลี
นิสัย : นิ่ๆ เียบๆ เย็นา พูน้อย เรียนเ่
แ่ถ้าทำให้เ้ารำาหรือหุหิ
็เรียมัวไ้เห็นฤทธิ์
อเ้าไ้เลย แ่เห็นเียบๆแ่็เพลย์บอยัวพ่อ
เลยล่ะ

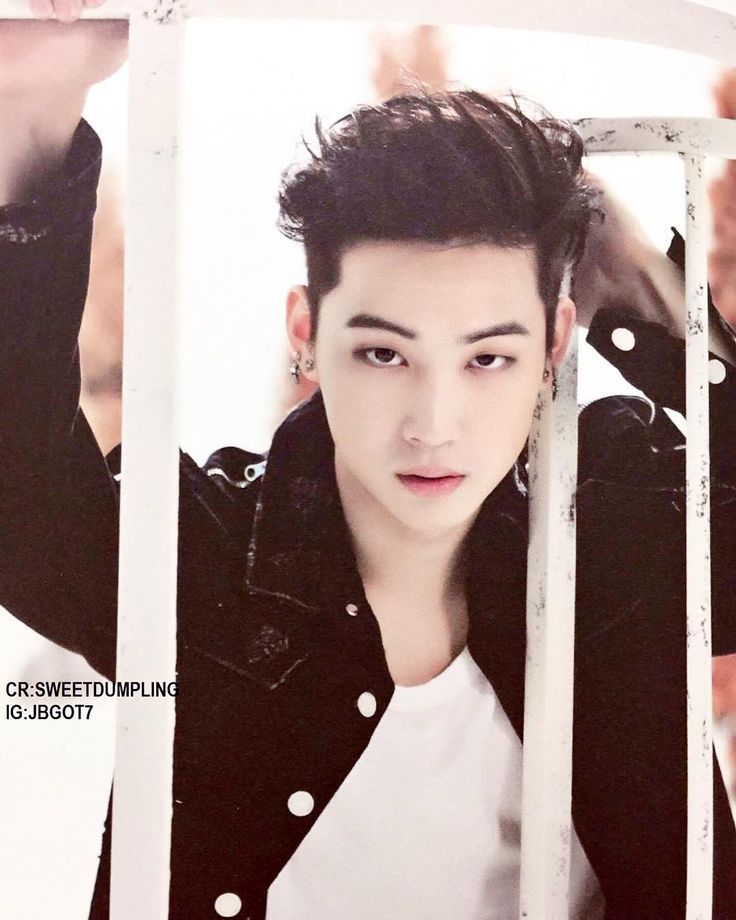
เอสริ (Acetric) cast by : JB
ื่อ : เอสริ แอนเอร์สัน (Acetric Anderson)
อายุ : 18 ปี
สัาิ : อเมริา-เาหลี
นิสัย : ิๆ หน้านิ่ มีวามเป็นผู้นำ โมโหยา
แ่ถ้าโมโหมาๆ็ไ้เห็นฤทธิ์ ไม่อบน
ัใ ปาไม่รับใ รัสะอา และไม่อบ
ารุ้น้าน ลาและรอบอบ เพลย์บอยัวพ่อ

ไบรอัน (Bryan) cast by : Jinyoung
ื่อ : ไบรอัน แอนเอร์สัน (Bryan Anderson)
อายุ : 17 ปี
สัาิ : อเมริา-เาหลี
นิสัย : เป็นนริั มีวามยุิธรรม ร่อเวลา
ิ่อนพู มันสมอีเลิศ แ่ถ้าโมโหมาๆ็
ไม่ไ้มีนิสัยแบบที่ล่าวมา เพลย์บอยัวพ่อ

โทมัส (Thomas) cast by : BamBam
ื่อ : โทมัส แอนเอร์สัน (Thomas Anderson)
อายุ : 16 ปี
สัาิ : อเมริา-เาหลี
นิสัย : ี้เล่น วนๆ รัเพื่อน ื่อสัย์ อบเล่นีฬา
อบแล้นอื่น เรียนเ่ หัวไว อบวนประสาท
แ่ถ้าเวลาโมโห็...... เพลย์บอยัวพ่อ

เฟลิส์ (Felik) cast by : Jackson
ื่อ : เฟลิส์ แอนเอร์สัน (Felik Anderson)
อายุ : 16 ปี
สัาิ : อเมริา-เาหลี
นิสัย : อารม์ันที่สุ เป็นนเ้าถึน่าย
เวลาเล่นือเล่น านือาน โรธือโรธ
เป็นนัีฬาฟันับอโรเรียน เรียนเ่ สิน้อย
สุ แถมเพลย์บอยัวพ่ออี้วย

วิลเลี่ยม (william) cast by : YoungJae
ื่อ : วิลเลี่ยม แอนเอร์สัน (William Anderson)
อายุ : 17 ปี
สัาิ : อเมริา-เาหลี
นิสัย : รัในเสียเพล อบแ่เพล อบใ้เวลา
อยู่นเียวะส่วนให่ พูเยอะแ่ไม่เท่าแ๊สัน
เรียนเ่ เลียแวามา อบทำอาหาร
แ่ทำไม่เ่ เวลาโมโหใรมาๆ นๆนั้น็วร
ระวััว และที่สำัเรียนเ่ แ่็เพลย์บอย
ัวพ่อเหมือนัน

าร์สัน (carson) cast by : YugYeom
ื่อ : าร์สัน แอนเอร์สัน (Carson Anderson)
อายุ : 16 ปี
สัาิ : อเมริา-เาหลี
นิสัย : เป็นนอารม์ร้อน หุหิ่าย ี้รำ
า หัวเราะยา แ่ถ้าอยาหัวเราะ็หัวเราะออมา
เลยแบบไม่แร์ใร มีศิลปะาร่อสู้ทา้านเทวัน
โ เรียนเ่ และที่สำัเพลย์บอยัวพ่อเ่นัน

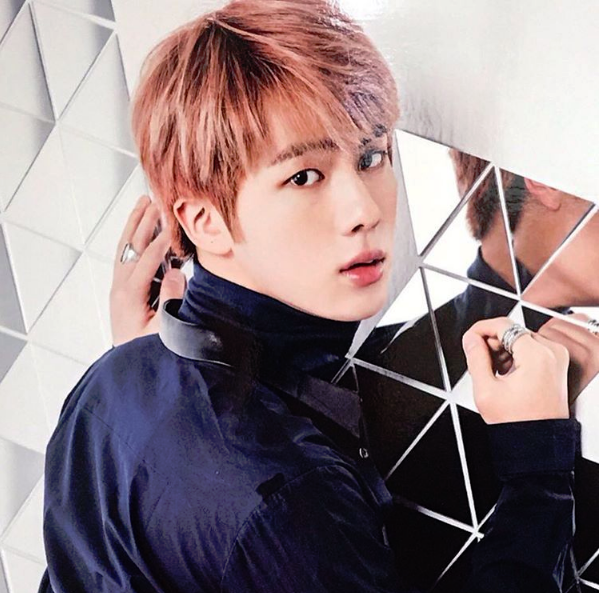
เลโอ (Lay-o) cast by : Jin
ื่อ : เลโอ แอนเอร์สัน (Lay -o Anderson)
อายุ : 18 ปี
สัาิ : อเมริา-เาหลี
นิสัย : พูน้อย อบแสออ้วยารระทำ อบ
ิอะไรนเียว เ่ทา้านวิทยศาสร์เป็นพิเศษ
เรียนเ่ หัวี มีวามรับผิอบสู มีวามิเป็นผู้
ให่ อารม์ร้อน่าย แ่อบแสออทาแววา
แ่ถึะูี แ่ใระรู้ล่ะ ว่านๆนี้็เพลย์บอยัวพ่อ
เหมือนัน

มาร์ิน (Martin) cast by : V (kim taehyung)
ื่อ : มาร์ิน แอนเอร์สัน (Martin Anderson)
อายุ : 17 ปี
สัาิ : อเมริา-เาหลี
นิสัย : อบส่สายา ี้อ้อนเหมือนเ็ เ้าู้
อบถ่ายรูป โรธ่าย หายยา อบารอ
เรียนเ่ ีฬาี ิรรมเ่น เป็นนัีฬาบาสเ็
บอลและยูโ อบเที่ยวลาืน และเป็นเพลย์บอย
ัวพ่อเ่นัน
Girl characters

ูี (Suzy) cast by : Nayeon
ื่อ : ิม ูี (Kim Suzy)
อายุ : 18 ปี
สัาิ : เาหลี
นิสัย : รัน้อเพื่อนยิ่ว่าีวิ เ่านบ้านานเรือน
อบอ่านหนัสือเวลาว่า ทำอาหารเ่ เรียนี
ยันันแ็ มีวามพยายามสู ไม่อบนพูร้ายๆ
ใส่ และไม่อบนินทาใรลับหลั

เยอึน (Yeun) cast by : JoengYeon
ื่อ : ิม เยอึน (Kim Yeun)
อายุ : 18 ปี
สัาิ : เาหลี
นิสัย : เป็นนรๆ อยาพูอะไร็พู แ่ไม่ใ่
นพูวานผ่าา เลียารโห เป็นนำอะไร
็ำฝัใ ิมา เรียนี พูาอ่อนหวานไม่เป็น
แ่็มีมารยาท ว่ายน้ำเ่ และอยปป้อเพื่อนๆ
เสมอ
ิ

ีโ (Jiso) cast by : MoMo
ื่อ : ิม ีโ (Kim Jiso)
อายุ : 18 ปี
สัาิ : เาหลี
นิสัย : อบารินและินเ่ อบเสียสละ อบาร
เ้นและเ้นเ่ เป็นนพูเ่ อัธยาศัยี ยิ้มแย้ม
ไ้ลอเวลา พูไ้หลายภาษา อบารท่อเที่ยว
านอิเรือ เ้น ิน ฟัเพล

เฮอ (Haesung) cast by : Sana
ื่อ : ิม เฮอ (Kim Haesung)
อายุ : 17 ปี
สัาิ : เาหลี
นิสัย : อ่อนหวาน อ่อนไหว่าย เป็นแม่บ้านแม่เรือน
ี้แเล็น้อย ี้เล่น เ่้านาริและวิเราะห์
รัเพื่อนพี่น้อ ร้อเพลเพราะ และรัสัว์
ใ้วามิมาว่าำพู เรียนเ่ ีฬาี
อบเล่นเปียโน

เรย์อิ (Rayei) cast by : Jihyo
ื่อ : ิม เรย์อิ (Kim Rayei)
อายุ : 17 ปี
สัาิ : เาหลี
นิสัย : อบารร้อเพล รัธรรมาิ
อบใ้เวลาอยู่ับารฟัเพล รัสะอา
อบัแันอไม้ อบานที่ใ้วาม
สามารถสูเพราะเธอิว่ามันือารท้า
ทายที่เรา้อทำให้ไ้ อบเรื่อลี้ลับ
อบูหนัแนวสืบสวน เรียนเ่ พู
ไม่มาไม่น้อยไป เธอิว่าสเน่ห์อเธอ
ือวาที่ลมโสวยอเธอ

านะ (Kana) cast by : Mina
ื่อ : ิม านะ (Kim Kana)
อายุ : 17 ปี
สัาิ : เาหลี
นิสัย : เ้นบัลเล่ห์เ่ เป็นนพูไม่่อย
เ่ แ่ะอยยิ้มให้นอื่นอยู่เสมอ อบ
ที่ะ่วยเหลือนอื่น มีน้ำใแบ่ปัน อบ
ูหนัและฟัเพลับเพื่อนๆ ร่อเวลา
ไม่อบารอือา แ่บาทีเธอ็อือา
ะเอ เรียนเ่ วามรู้เยอะเพราะเป็น
หนอนหนัสือ

าริน (Dalin) cast by : Dahyun
ื่อ : ิม าริน (Kim Dalin)
อายุ : 16 ปี
สัาิ : เาหลี
นิสัย : อบเล่นอะไรแผลๆ น แสบ
แ่น แ่ไม่เท่าแยอ ไม่ยอมน เป็น
นิบว มอโลในแ่ี เ่เรื่อาร
ปีนป่าย เรียนี ยิ้ม่าย แ่เวลาร้อไห้
เธอะูน่าสสารมาๆ เลียนที่อบ
รัแนที่อ่อนแอว่า

มิยอน (Miyon) cast by : Chaeyoung
ื่อ : ิม มิยอน (Kim Miyon)
อายุ : 16 ปี
สัาิ : เาหลี
นิสัย : ื้อ น แสบ อบเล่นอะไรแผลๆ
ับาริน เลียนเ้าู้ หลายใ ไม่อบ
พูอะไร้ำๆเพราะถือิพูแล้วพูเลย
ไม่พู้ำสอ เรียนี หัวไว มีเนส์เรื่อ
ภูิผีวิา ี้เล่นับนที่สนิท้วยเท่า
นั้น ภายนอเธอูแ็ระ้าไม่ลัวใร
แ่ใระรู้ว่าเธอ็มีวามรู้สึที่อ่อนแอ
เหมือนัน

นามิ (Nami) cast by : Tzuyu
ื่อ : ิม นามิ (Kim Nami)
อายุ : 16 ปี
สัาิ : เาหลี
นิสัย : เป็นนเียบๆพูน้อย ะุยเยอะ
่อเมื่ออยู่ับนที่สนิท้วยเท่านั้น เป็นน
ลา มีนิสัยอ่อนหวาน เ่านบ้านาน
เรือน เลียารโห เป็นนใแ็
เรียนี ีฬาไ้ อบทำอาหาร และทำอา
หารเ่้วย อบทำนมเบเอรี่ะส่วน
ให่ เื่อน่าย แ่ไม่ไ้หูเบา ภายนอ
ูเป็นผู้หิที่หยิ่ แ่ถ้าใรไ้รู้ััวน
ที่แท้ริะบอว่าเธอเป็นผู้หิที่สวยทั้
้านอและ้าใน.....
:
:
:
:
..........................................................
เป็นไบ้าทุนนนน อบัวละรัน
มั้ยะ? เรื่อนี้ัวละระไม่ไ้ื่ออัว
เอนะะ แ่ไรท์ิื่อึ้นมาเอน้าาา
เรื่อนี้ฝั่หนุ่มๆะเป็นนอเมริาส่วนสาวๆ
ะเป็นนเาหลีนะะ ใรมีอะไรสสัย
เี่ยวับัวละร ถามไรท์ไ้นะะ สำหรับ
อนนี้ไรท์ไปละนะ๊ะ ะพยายามมาเปิ
เรื่อให้เร็วที่สุนะะ ส่วนใรู่ใร
ไรท์ไม่บอนะ ไปูันในเรื่อเลยละันน้า
บ้ายบายยยยยยยยยยยยยยยยย :)
..........................................................









........................................................
เก็บเข้าคอลเล็กชัน


ความคิดเห็น