คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #1 : ">>>Tip Frame
|
วิทีทำกรอบเลื่อนด้วยตัวเอง วันนี้ จะมานำเสนอ วิธีการทำกรอบเลื่อน การทำไม่ยากเลยอ่ะ เพียงเเค่มีรูปที่ต้องการทำ เเละใส่ โค้ดกรอบเลื่อนไป ก้อเท่านั้นเองอ่ะค่ะ --- --- --- --- --- มาทำกันเรยดีก่า ดูวิธีทำ ด้านล่างเลยนะค๊ะ^^ |
||

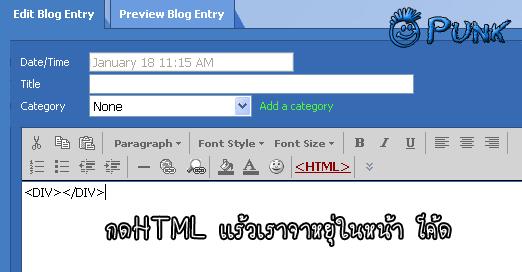
1. Add Entry มาในหน้าเเก้ไข เสร็จเเล้วกดตำว่า HTML เพื่อที่เราจะได้ใส่ โค้ดกรอบเลื่อนลงไปนะ
ตรงตัวหนังสือสีเเดง ให้เพื่อน ๆ ใส่ URL ที่ต้องการ ทำเปนกรอบเลื่อน
ส่วนข้างล่างในกล่องนี้ ครือ โค้ดกรอบเลื่อนน้ะขร้ะ
<TABLE style="WIDTH: 455px; BACKGROUND-REPEAT: no-repeat; HEIGHT: 453px" cellSpacing=0 cellPadding=0 align=center background=http://i47.photobucket.com/albums/f189/PunkYear/FRAME/476.gif border=0>
<TBODY>
<TR>
<TD width=50 height=30></TD>
<TD>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P></TD>
<TD width=50></TD></TR>
<TR>
<TD></TD>
<TD width=200 height=150>
<DIV style="SCROLLBAR-FACE-COLOR: #ffffff; SCROLLBAR-HIGHLIGHT-COLOR: #ffffff; OVERFLOW: auto; WIDTH: 290px; SCROLLBAR-SHADOW-COLOR: #ffffff; COLOR: #000000; SCROLLBAR-3DLIGHT-COLOR: #ffffff; SCROLLBAR-ARROW-COLOR: #562c2c; SCROLLBAR-DARKSHADOW-COLOR: #ffffff; HEIGHT: 70.66%" align=center>
<P> </P>
<P>นี่งาย.. พิมข้อความได้เเร้ว</P>
<P>----</P>
<P>----</P>
<P>----</P>
<P>----</P>
<P>----</P>
<P>----</P>
<P>เเร้วมาน ก้อเลื่อนได้ด้วยน้า</P>
<P> </P></DIV></TD>
<TD></TD></TR>
<TR>
<TD height=30></TD>
<TD></TD>
<TD></TD></TR></TBODY></TABLE>
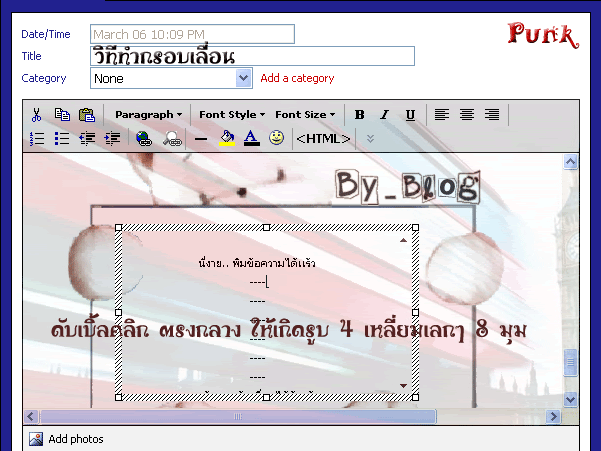
2. พอก๊อบโค้ดไปวางเเล้ว ให้กด HTML อิกที เพื่อจะได้เห็นผล เเละจัดกรอบเลื่อนที่เพิ่งใส่ไป
พอมาดูที่หน้าจิงเเล้ว ทีนี้ให้เพื่อน ๆ กดคลิกตรงกลางหลายๆที ให้ขึ้นสี่เหลี่ยม 8 มุม ดังรูบ*
เเร้ว ขยับขยายให้มันตรงช่องจนดู โอเคเเล้ว พิมข้อความได้เลยน้า ^^ / พอทำจนสวยเเล้ว
กด Pulish Entry ได้โลด ....ฮร่า ๆ

ทำได้ไม่ได้ สงสัยตรงจุดไหนคอมเม้นถามได้นะคะ โอเค้ โอเค้ ? ส่วนนี่คือที่ทำเสร็จเเล้วนะ
กรอบนุ้งหมีสีขาวที่น่ารัก .. ไงก้อนำไปใช้ได้น้าเพื่อนๆ .. โดย ก๊อบโค้ดในกล่องข้างบนนั้นล่ะ
นี่งัย... พิมข้อความได้เเล้ว ---- ---- ---- ---- ---- ---- เเล้วมัน....ก้อเลื่อนได้ด้วยนะ
❤ เอ้อ .... อ้อขอเพิ่มเติมอิกนึงนะ เผื่อคนที่ไม่เข้าใจ เเละต้องการดัดเเปลงนิดนึง
• ตัวอักสรสีเเดง = เปน URLของภาพ ที่จานำมาทำเปนกรอบเลื่อนนะ
( การหา URL คือ คลิกขวาที่ภาพนั้นเเล่วเลือก Properties เเล้วก๊อบ URL มันมา )
• WIDTH: 455px / HEIGHT: 453px = ความกว้าง - สูง กำหนดด้วยนะ เพราะ
ขนาดภาพของเเต่ละคน จามีขนาดที่ไม่เท่ากัน จะดูขนาดก้อทำเหมือนวิธีหา URL ภาพ
• SCROLLBAR-FACE-COLOR: #ffffff = ตรงนี้คือตัวสีของกรอบเลื่อน มันเปนรหัสสีนะ
ซึ่งอ้อจะเอาสีขาว เพื่อให้เข้ากัน กับฉากหลังที่เปนสีขาว
• SCROLLBAR-ARROW-COLOR: #562c2c = จะเปนสีของลูกศร ที่เรากด ขึ้น / ลง
นอกนั้น ที่เปน #ffffff ที่อ้อไม่ได้หยิบยกมาอธิบาย เราสามารถเปลี่ยนสีใด้หมดเลยว่างั้น
โดยใส่โค้ดสี >> คลิกเรยจร้า . รวมเวบโค้ดสี เวบนี้ก้อจะมีสีให้เลือกเยอะนา เลือกดู ๆ



ความคิดเห็น