ลำดับตอนที่ #1
ตั้งค่าการอ่าน
ค่าเริ่มต้น
- เลื่อนอัตโนมัติ
- ฟอนต์ THSarabunNew
- ฟอนต์ Sarabun
- ฟอนต์ Mali
- ฟอนต์ Trirong
- ฟอนต์ Maitree
- ฟอนต์ Taviraj
- ฟอนต์ Kodchasan
- ฟอนต์ ChakraPetch
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #1 : (H o w t o*) ; วิธีใส่โค้ดในเว็บ & ใช้โค้ดชี้ภาพเฉพาะบางภาพ
◈ L e s s o n 1 ◈

` The cat โค้ดแมวๆ ●
How to
' วิธีนำโค้ดไปใช้ในบทความ/นิยาย/writer '
' วิธีนำโค้ดไปใช้ในบทความ/นิยาย/writer '

ง่ายๆ ทำตามขั้นตอนเลยจร๊าา หรืออีกวิธีคือ คลิก
(วิธีในลิงค์ที่ให้'คลิก'จะใช้กับหน้าหลักบทความ
ส่วนวิธีด้านล่างภาพนี้คือ ใช้ในตอนย่อยนะคะ)
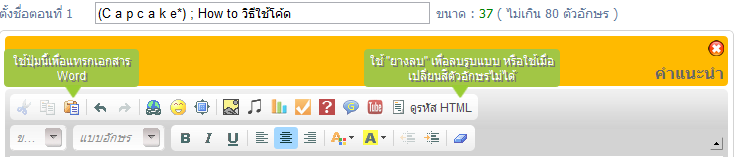
เปิดมาหน้าที่จะเขียนนิยาย จะเจอแถบแบบนี้ใช้ปร้ะ ?

ให้คลิกคำว่า "ดูรหัส HTML"
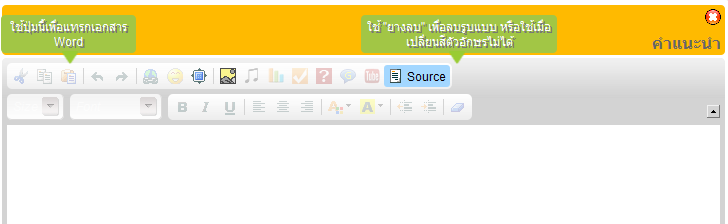
พอกดปุ๊บมันก็จะมีหน้าอย่างนี้
v
v
(ดูๆแล้วมันคล้ายกับภาพข้างบนใช่มะ แต่สังเกตุดีๆ ตรงแถบไอค่อนด้านบนบางไอค่อนมันจางลงนะ)

พอกดปุ๊บเจอหน้าอย่างนี้ก็วางโค้ดลงไปเลยคะ เสร็จก็กด บันทึกการเปลี่ยนแปลง
ง่ายมั้ยง่ายมั้ย สงสัย Qmsg มาที่หน้าไอดีเค้าได้จ้า

◈ L e s s o n 2 ◈
ง่ายมั้ยง่ายมั้ย สงสัย Qmsg มาที่หน้าไอดีเค้าได้จ้า

◈ L e s s o n 2 ◈

` The cat โค้ดแมวๆ ●
How to
' ใส่โค้ดชี้ภาพเฉพาะบางภาพ ไม่รวมทั้งหมด '
' ใส่โค้ดชี้ภาพเฉพาะบางภาพ ไม่รวมทั้งหมด '

วิธีการใช้โค้ดเฉพาะภาพที่เราต้องการอยากทำ ใช้วิธีการดังนี้
1 | เราต้องมีหน้าตาโค้ดแบบนี้ซะก่อน
<style type="text/css">
img[src="ใส่ URL ภาพ"]:hover{
}</style>
<style type="text/css">
img[src="ใส่ ULR ภาพ"]{
}</style>
2 | หน้าตาโค้ดจากแตกต่างกันตรงคำว่า :hover
ที่ไฮไลท์สีเขียว ซึ่ง โค้ดชี้ภาพทุกโค้ดในบทความเราจะมีคำว่า img:hover{ และ img{
มาดูตัวอย่างกันเลย เราจะใช้โค้ดนี้นะคะ จากตอนที่ 2
2 | หน้าตาโค้ดจากแตกต่างกันตรงคำว่า :hover
ที่ไฮไลท์สีเขียว ซึ่ง โค้ดชี้ภาพทุกโค้ดในบทความเราจะมีคำว่า img:hover{ และ img{
มาดูตัวอย่างกันเลย เราจะใช้โค้ดนี้นะคะ จากตอนที่ 2
<style type="text/css">
img:hover{
-webkit-box-shadow: 0px 0px 3px 3px #b39f62 ;
box-shadow: 0px 0px 3px 3px #b39f62;
}
img{
-webkit-box-shadow: 0px 0px 3px 3px #f5ccdc;
box-shadow: 0px 0px 3px 3px #f5ccdc;
-webkit-transition: all 1.0s ease;
transition: all 1.0s ease;
}
</style>
3 | ยกชุดแรกมา
เราจะใช้ภาพนี้ ก็ก๊อป URL ของภาพมาใส่ตรงช่องที่ให้ใส่เลย

3 | ยกชุดแรกมา
เราจะใช้ภาพนี้ ก็ก๊อป URL ของภาพมาใส่ตรงช่องที่ให้ใส่เลย

<style type="text/css">
img[src="ใส่ URL ภาพ"]:hover{
}</style>
<style type="text/css">
img[src="ใส่ ULR ภาพ"]{
}</style>

( ขั้นแรกก๊อป URL ภาพมาแล้วจะได้แบบนี้ )
<style type="text/css">
img[src="http://41.media.tumblr.com/tumblr_lryj0pG0981qmvn4wo1_500.jpg"]:hover{
}</style>
<style type="text/css">
img[src="http://41.media.tumblr.com/tumblr_lryj0pG0981qmvn4wo1_500.jpg"]{
}</style>

( ขั้นตอนที่ 2 คัดลอกโค้ดต้นแบบไปใส่ในช่องที่เราก๊อป URL เสร็จไปแล้ว )

( ขั้นตอนที่ 2 คัดลอกโค้ดต้นแบบไปใส่ในช่องที่เราก๊อป URL เสร็จไปแล้ว )
<style type="text/css">
img:hover{
-webkit-box-shadow: 0px 0px 3px 3px #b39f62 ;
box-shadow: 0px 0px 3px 3px #b39f62;
}
img{
-webkit-box-shadow: 0px 0px 3px 3px #f5ccdc;
box-shadow: 0px 0px 3px 3px #f5ccdc;
-webkit-transition: all 1.0s ease;
transition: all 1.0s ease;
}
</style>
คัดลอก :hover ใส่ตรงที่ของมัน
และ คัดลอก img ใส่ตรงที่ของมันเช่นเดียวกัน
คัดลอก :hover ใส่ตรงที่ของมัน
และ คัดลอก img ใส่ตรงที่ของมันเช่นเดียวกัน
<style type="text/css">
img[src="http://41.media.tumblr.com/tumblr_lryj0pG0981qmvn4wo1_500.jpg"]:hover{
-webkit-box-shadow: 0px 0px 3px 3px #b39f62;
box-shadow: 0px 0px 3px 3px #b39f62;
}</style>
}</style>
<style type="text/css">
img[src="http://41.media.tumblr.com/tumblr_lryj0pG0981qmvn4wo1_500.jpg"]{
-webkit-box-shadow: 0px 0px 3px 3px #f5ccdc;
box-shadow: 0px 0px 3px 3px #f5ccdc;
-webkit-transition: all 1.0s ease;
transition: all 1.0s ease;
}</style>

เสร็จแล้วแท้นแท่นนน


เก็บเข้าคอลเล็กชัน
กำลังโหลด...





69ความคิดเห็น