ลำดับตอนที่ #9
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #9 : ✖ Howto::> ทำกล่องข้อความแบบมีแถบเลื่อน
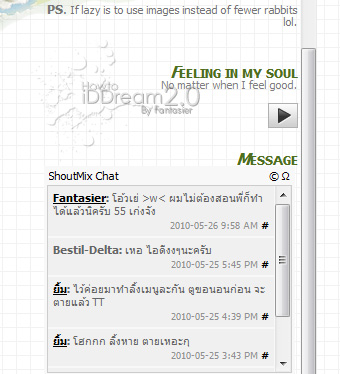
=w=; อันนี้ขอทำเป็น Howto คั่นก่อนที่จะเริ่มบทใหม่แล้วกันนะครับ สำหรับใครบางคนที่อยากรู้ว่าทำไอ้กล่องเลื่อนๆ แบบนี้... จะสามารถทำได้อย่างไร ?

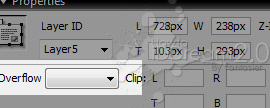
สำหรับคนที่อยากทำแบบนี้นะครับ ถ้าทำไอดีดรีมแบบดั้งเดิมอยู่แล้วสามารถทำจาก Dreamweaver ได้เลย โดยก่อนอื่นเลือก Layer ที่ต้องการจะทำตัวเลื่อนก่อน เสร็จแล้วก็พิมพ์เนื้อหาลงไปเลยครับ ยาวแค่ไหนก็ได้

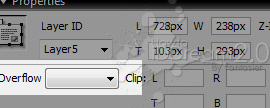
แล้วดูข้างล่างตรง Overflow ครับ

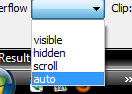
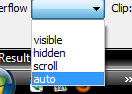
ถ้าหาไม่เจอให้กดปุ่มลูกศรลงที่อยู่ด้านขวาสุดก่อน แล้วจะมีแถบเมนูนี้ขึ้นมาครับ พอเห็นแล้วให้เลือกรูปแบบของ Overflow เป็น auto
แล้วจะมีแถบเมนูนี้ขึ้นมาครับ พอเห็นแล้วให้เลือกรูปแบบของ Overflow เป็น auto

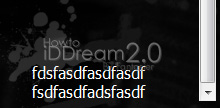
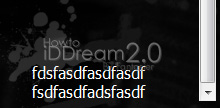
แค่นี้ก็เสร็จแล้ว ลอง f12 ดูจะพบว่าได้แล้วครับ

สำหรับคนที่ไม่ได้ใช้ดรีม ให้ใช้โค้ดนี้ครับ
พอยัดเข้าไปแล้วก็แก้เนื้อหาตามสบายครับ

สำหรับคนที่อยากทำแบบนี้นะครับ ถ้าทำไอดีดรีมแบบดั้งเดิมอยู่แล้วสามารถทำจาก Dreamweaver ได้เลย โดยก่อนอื่นเลือก Layer ที่ต้องการจะทำตัวเลื่อนก่อน เสร็จแล้วก็พิมพ์เนื้อหาลงไปเลยครับ ยาวแค่ไหนก็ได้

แล้วดูข้างล่างตรง Overflow ครับ

ถ้าหาไม่เจอให้กดปุ่มลูกศรลงที่อยู่ด้านขวาสุดก่อน
 แล้วจะมีแถบเมนูนี้ขึ้นมาครับ พอเห็นแล้วให้เลือกรูปแบบของ Overflow เป็น auto
แล้วจะมีแถบเมนูนี้ขึ้นมาครับ พอเห็นแล้วให้เลือกรูปแบบของ Overflow เป็น auto
แค่นี้ก็เสร็จแล้ว ลอง f12 ดูจะพบว่าได้แล้วครับ

สำหรับคนที่ไม่ได้ใช้ดรีม ให้ใช้โค้ดนี้ครับ
<div style="overflow: auto; width: ความกว้างpx; height: ความสูงpx;">
เนื้อหาบลาๆๆๆ ว่าไป
</div>
พอยัดเข้าไปแล้วก็แก้เนื้อหาตามสบายครับ
เก็บเข้าคอลเล็กชัน


ความคิดเห็น