ลำดับตอนที่ #21
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #21 : CSS Lesson >> #2 การหา selector
เมื่อเรียนรู้พื้นฐานกันแล้ว เราก็คงปรับแต่งไม่ได้ ถ้าเราไม่รู้ selector
ปกติแล้ว ถ้าเราจะแกะ selector นั้นค่อนข้างยาก เรามาดูวิธียากๆ กันก่อนดีกว่า เพื่อความเข้าใจพื้นฐาน
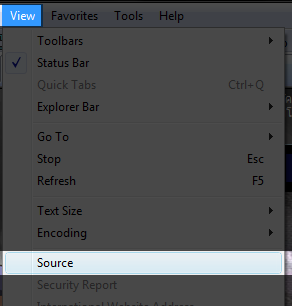
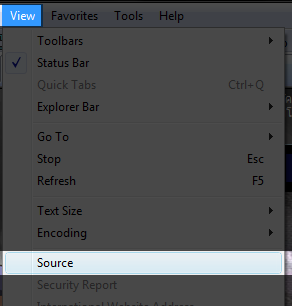
1.เปิดหน้าเว็บที่ต้องการหา selector แล้วเลือก View->Source (สำหรับ IE) หรือ View->Source Code (สำหรับ Firefox อังกฤษ) หรือ มุมมอง->ซอร์สโค้ด (สำหรับ Firefox ไทย) จะมีโค้ดมากมายมหาศาลขึ้นมา

2.สังเกตเนื้อหาในเว็บ ว่าส่วนไหนที่เราต้องการหา Selector มีคำว่าอะไร
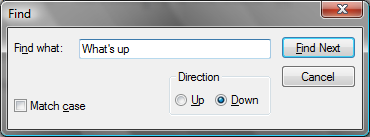
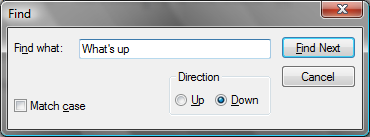
สมมุติว่า เราจะหา Selector ของหัวข้ออย่าง What's up เราก็กดปุ่ม Ctrl+F แล้วพิมพ์ What's up ลงไปครับ

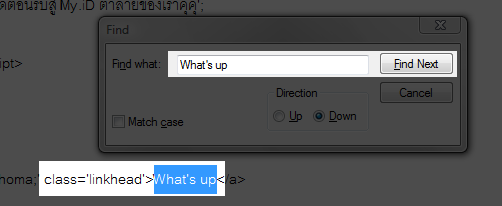
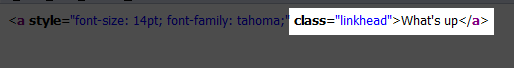
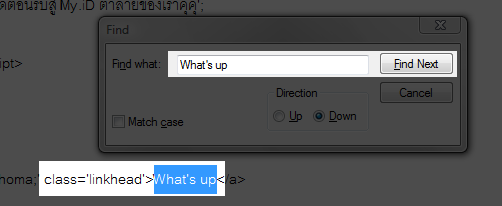
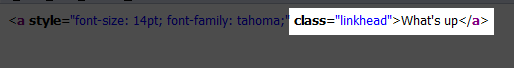
3.กดปุ่ม Find Next เราจะมาอยู่บรรทัดที่มีคำที่ต้องการครับ มองหาคำว่า id หรือ class ที่อยู่ข้างหน้าของคำที่เราค้นหา ในที่นี้คือ class ชื่อ linkhead

4.ดูว่าเป็น class หรือ id (ในที่นี้คือ id) แล้วนำมาสร้าง selector โดย class มีจุดนำหน้า ส่วน id มีเครื่องหมาย # นำหน้าครับ
วิธีที่ทำให้ดูนี้ เป็นวิธีที่ยาก วิธีหนึ่ง เพราะการหา class,id จะไม่ได้แน่นอน และไม่ค่อยดีเท่าไหร่
ทางเลือกหนึ่งคือการใช้ Firefox ครับ
1.สำหรับคนที่ยังไม่มี Firefox ไปดาวน์โหลดรุ่นล่าสุดได้ที่ http://th.www.mozilla.com/th/ ครับ
พอโหลดมาแล้วก็ติดตั้งเลย ตอนนี้ถือว่าคุณมี Firefox แล้วนะครับ
การหา Selector ก็เริ่มที่การเปิดเว็บที่ต้องการก่อน... เสร็จแล้วเลือกคลุมที่ส่วนที่้ต้องการหา Selector ครับ

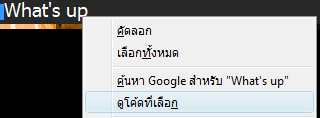
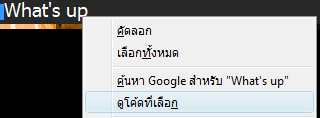
2.คลิกขวา เลือก ดูโค้ดที่เลือก

3.สังเกตว่า จะได้โค้ดเฉพาะส่วนนั้นๆ มาเลย จะเห็น class,id ง่ายอย่างแรง!!

วิธีที่ง่ายกว่านี้ก็มีอีก (จะง่ายไปถึงไหนครับท่าน - -+) นั่นคือ ติด Addon ให้ Firefox!!
เหมือนกับติดจรวดเลยละ
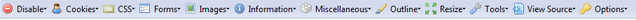
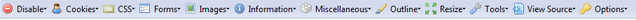
1.เข้าไปดาวน์โหลด Addon ได้ที่ https://addons.mozilla.org/en-US/firefox/addon/60 กด Add to Firefox ครับ ^^ ทีนี้พอเปิดโปรแกรมใหม่ ก็จะมีทูลบาร์ดังรูปขึ้นมาแย้ว

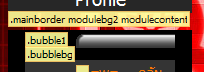
2.เข้าเว็บที่ต้องการ กดปุ่ม Information->Display Id & Class Detail เท่านี้ก็ พรึ่บ!

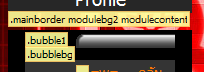
สุโค่ยย!!! มันมี Selector ของส่วนที่เราต้องการมาให้เลย WOW!!!!
3.แล้วก็เอาไปทำโค้ดได้อีกตามเคย
ตอนต่อไป แอบเกริ่นนิดๆ
ว่าจะเกี่ยวกับการเขียนโค้ดจริงๆ แว้ว
ปกติแล้ว ถ้าเราจะแกะ selector นั้นค่อนข้างยาก เรามาดูวิธียากๆ กันก่อนดีกว่า เพื่อความเข้าใจพื้นฐาน
1.เปิดหน้าเว็บที่ต้องการหา selector แล้วเลือก View->Source (สำหรับ IE) หรือ View->Source Code (สำหรับ Firefox อังกฤษ) หรือ มุมมอง->ซอร์สโค้ด (สำหรับ Firefox ไทย) จะมีโค้ดมากมายมหาศาลขึ้นมา

2.สังเกตเนื้อหาในเว็บ ว่าส่วนไหนที่เราต้องการหา Selector มีคำว่าอะไร
สมมุติว่า เราจะหา Selector ของหัวข้ออย่าง What's up เราก็กดปุ่ม Ctrl+F แล้วพิมพ์ What's up ลงไปครับ

3.กดปุ่ม Find Next เราจะมาอยู่บรรทัดที่มีคำที่ต้องการครับ มองหาคำว่า id หรือ class ที่อยู่ข้างหน้าของคำที่เราค้นหา ในที่นี้คือ class ชื่อ linkhead

4.ดูว่าเป็น class หรือ id (ในที่นี้คือ id) แล้วนำมาสร้าง selector โดย class มีจุดนำหน้า ส่วน id มีเครื่องหมาย # นำหน้าครับ
วิธีที่ทำให้ดูนี้ เป็นวิธีที่ยาก วิธีหนึ่ง เพราะการหา class,id จะไม่ได้แน่นอน และไม่ค่อยดีเท่าไหร่
ทางเลือกหนึ่งคือการใช้ Firefox ครับ
1.สำหรับคนที่ยังไม่มี Firefox ไปดาวน์โหลดรุ่นล่าสุดได้ที่ http://th.www.mozilla.com/th/ ครับ
พอโหลดมาแล้วก็ติดตั้งเลย ตอนนี้ถือว่าคุณมี Firefox แล้วนะครับ
การหา Selector ก็เริ่มที่การเปิดเว็บที่ต้องการก่อน... เสร็จแล้วเลือกคลุมที่ส่วนที่้ต้องการหา Selector ครับ

2.คลิกขวา เลือก ดูโค้ดที่เลือก

3.สังเกตว่า จะได้โค้ดเฉพาะส่วนนั้นๆ มาเลย จะเห็น class,id ง่ายอย่างแรง!!

วิธีที่ง่ายกว่านี้ก็มีอีก (จะง่ายไปถึงไหนครับท่าน - -+) นั่นคือ ติด Addon ให้ Firefox!!
เหมือนกับติดจรวดเลยละ
1.เข้าไปดาวน์โหลด Addon ได้ที่ https://addons.mozilla.org/en-US/firefox/addon/60 กด Add to Firefox ครับ ^^ ทีนี้พอเปิดโปรแกรมใหม่ ก็จะมีทูลบาร์ดังรูปขึ้นมาแย้ว

2.เข้าเว็บที่ต้องการ กดปุ่ม Information->Display Id & Class Detail เท่านี้ก็ พรึ่บ!

สุโค่ยย!!! มันมี Selector ของส่วนที่เราต้องการมาให้เลย WOW!!!!
3.แล้วก็เอาไปทำโค้ดได้อีกตามเคย
ตอนต่อไป แอบเกริ่นนิดๆ
ว่าจะเกี่ยวกับการเขียนโค้ดจริงๆ แว้ว
เก็บเข้าคอลเล็กชัน


ความคิดเห็น