ลำดับตอนที่ #89
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #89 : [lesson] CSS > Introduction & syntax ... เบื้องต้นของ CSS
ที่จริงก็ว่าจะสอนนานแล้ว แต่เพราะความขี้เกียจส่วนตัว เลยเพิ่งจะหยิบเอามาทำตอนนี้ล่ะค่ะ
* เขียนขึ้นจากความเข้าใจ พยายามเขียนให้เข้าใจง่าย อาจจะไม่ครอบคลุมทุกเรื่อง เพราะเลือกมาแต่เรื่องที่คิดว่าควรรู้ไว้
* หวังว่าจะทำให้ทุกท่านอ่านแล้วเข้าใจโค้ด และดัดแปลงโค้ดใช้เองได้มากยิ่งขึ้น อะไรที่พอทำเองได้ จะได้ไม่ต้องพึ่งต้องขอคนอื่นมากนัก
* ถ้าอ่านแล้วไม่เข้าใจตรงไหนก็ถามได้ค่ะ แต่ขอให้พยายามทำความเข้าใจ หรือแก้ปัญหาด้วยตนเองก่อน ลองผิดของถูกดูบ้างก็ดี เพราะประสบการณ์การเขียนโค้ดก็มาจากตรงนั้นแหละค่ะ
อ้างอิงข้อมูลจากหน้านี้นะคะ
http://www.w3schools.com/css/css_intro.asp
http://www.w3schools.com/css/css_syntax.asp
(ส่วนใหญ่จะคงคำทับศัพท์ไว้ เพราะคิดคำไทยไม่ออกจริงๆ)
CSS คืออะไร ?
- CSS ย่อมาจาก Cascading Style Sheets
- CSS กำหนดการแสดงผลของ HTML
รูปแบบการเขียน CSS

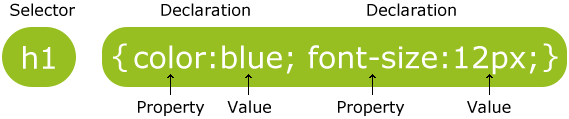
Selector คือ html element ที่เราต้องการจะปรับเปลี่ยน
การประกาศ (Declaration) แต่ละครั้ง จะประกอบด้วยคุณสมบัติ (Property) และค่า (Value)
Property เป็นรูปแบบที่เราต้องการจะเปลี่ยน แต่ละ Property จะมี Value เป็นตัวกำหนด
จากภาพตัวอย่างก็คือ เราจะเปลี่ยน h1 ให้มีสีน้ำเงิน และขนาดอักษร 12px นั่นเองค่ะ
สรุปรูปแบบ...
selector {property : value;}
ระหว่าง property กับ value จะมี : (colon) คั่น
เมื่อจบ declaration หนึ่งๆ จะปิดประโยคด้วย ; (semicolon) เสมอ
หนึ่ง selector สามารถมีได้หลาย declaration โดยจะจัดรวมกันอยู่ในวงเล็บปีกกา { }
ถ้าลองสังเกตโค้ด css เรื่อยๆ ก็จะเห็นว่ามีรูปแบบอย่างนี้เสมอค่ะ
เริ่มต้นเท่านี้ก่อนล่ะค่ะ ต่อไปจะค่อยเข้าเรื่อง id & class นะคะ
เก็บเข้าคอลเล็กชัน


ความคิดเห็น