คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #17 : [Ps]ทำภาพตัวอักษรเปลี่ยนสีเองแบบวนลูป
***ที่จริงไม่ต้องบอกก็ได้ แต่จะบอกว่าบีจีอภิมหาพลังใบปลิวตูย้ายไปตอนที่ 22 แล้วนะเฮ้ย***
สุดท้ายก็เอาไอ้นี่มาลง
มันคือสิ่งที่ตูให้น้องตูเอาไปสอนเพื่อนทำในคาบคอมโรงเรียน
นั่นก็คือการทำภาพตัวอักษรเปลี่ยนสีแบบวนลูปไปเรื่อยๆ
อาจจะงง
แต่มันหน้าตาเป็นแบบนี้น่ะ(แต๊บแบนเนอร์ตัวเองมาโชว์)(แต่กดไม่ได้นะ - -")
คราวนี้ที่เอามาเป็นตัวอย่างจะเป็นการเปลี่ยนสีตัวอักษร
แต่ถ้าจะเปลี่ยนสีพื้นหลังแบบข้างบนก็ใช้หลักการคล้ายๆกัน
ซึ่งเดี๋ยวค่อยพูด
มาดูขั้นตอนกันก่อน
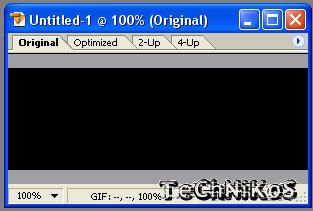
1.เริ่มแรกก็สร้างไฟล์ขึ้นมาไฟล์นึงในโฟโต้ชอป(หรืออิมเมจเรดี้ก็ได้ ถ้าไม่กะตกแต่งอะไรมาก) ขนาดตามสบาย แต่ให้ทำพื้นหลังสีดำ
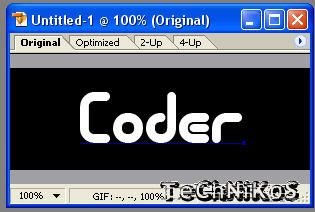
2.จัดการพิมพ์ข้อความลงไป ใช้ตัวสีขาว(หลังจากพิมพ์เสร็จจะตกแต่งนิดหน่อยก็ได้ และใครใช้โฟโต้ชอป กด Jump to ImageReady โดยด่วน)
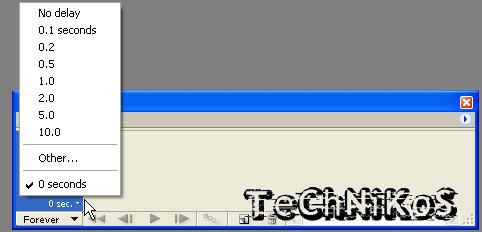
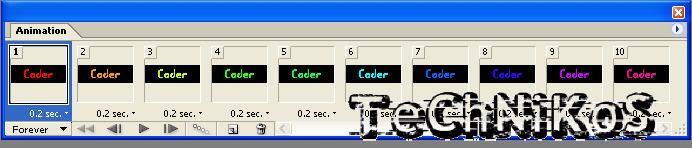
3.เห็นแถบ Animation ข้างล่างใช่มะ ตอนนี้มีเฟรมเดียวเราก็จัดการเปลี่ยนเวลาดีเลย์ก่อน(คือเลือกว่าเฟรมนึงจะอยู่ซักกี่วินาที) แนะนำ 0.1-0.5 วินาทีนะฮะ(0.5นี่อืดแล้วนะเฮ้ย - -")
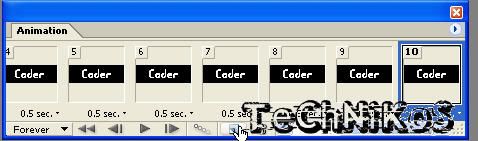
4.กดเพิ่มเฟรมตามจำนวนที่ต้องการ ในที่นี้เราจะใช้ 10 เพราะขี้เกียจ แต่ถ้าจะเปลี่ยนเลขก็ควรจะให้มันเป็นตัวประกอบของ 360 ล่ะ(คือเอา 360 ตั้ง หารด้วยจำนวนเฟรมควรจะลงตัว)
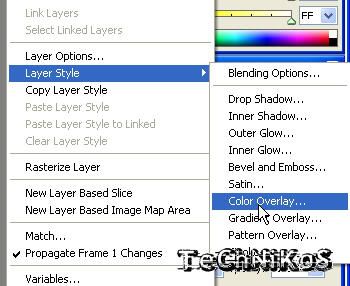
5.เลือกที่เฟรม 1 แล้วไปที่เลเยอร์ตัวอักษร คลิกขวาเลือก Layer Style ---> Color Overlay
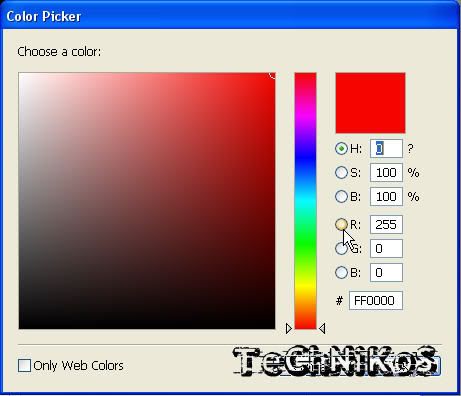
6.จิ้มตรงที่เห็นเป็นสีแดงๆ แล้วแก้ค่า Hue ช่องแรกใช้เลขอะไรก็ได้ตามใจชอบ เราจะใช้ 0 เพราะขี้เกียจแก้อีก - -"
กด OK รวด
***ถ้ามันเปลี่ยนสีหมดทุกเฟรมก็ไม่ต้องตกใจจ้ะ***
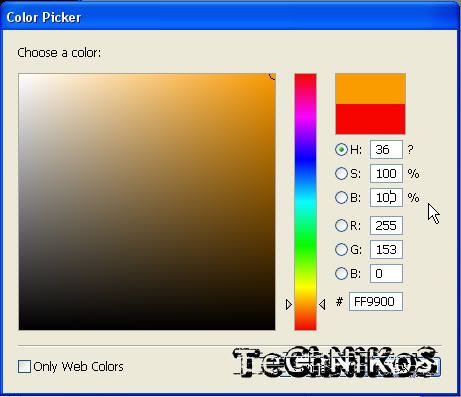
7.จิ้มเฟรม 2 แล้วก็ทำซ้ำข้อ 5 กับ 6 แต่ทีนี้(สำคัญนะเฮ้ย) ให้แก้ Hue โดยการบวกเพิ่มจากเลขในเฟรม 1 ไปอีก (360 หารจำนวนเฟรม) ดังนั้นถ้าเลือกเลขซาดิสม์มากอาจตายได้ 555+
ของเรา เฟรม 2 ก็จะเป็น 0+(360/10) = 36
8.ข้อนี้ต้องอาศัยพลังถึกมาก คือเราก็เปลี่ยนทุกเฟรมแบบเดียวกับเฟรม 1 และ 2 นั่นแหละ ค่า Hue ก็บวกเพิ่มไปเรื่อยๆ หรือใครอยากมีความรู้หน่อยก็ใช้สูตรลำดับเลขคณิตซะ (อ้าว ใส่ตัวห้อยยังไงวะ - -")
เสร็จแล้วก็จะได้อะไรประมาณนี้
9.เซฟสิครับ - -"(เลือก Save Optimized As และ Image Only นะ จะได้ไม่ซวย)
เสร็จแล้วก็จะได้อะไรประมาณนี้
ฮ่าๆในที่สุดตูก็ได้แบนเนอร์มาอีก 1 อัน
(กำ - -")
ส่วนวิธีเปลี่ยนสีพื้นหลังแทนก็คล้ายๆกัน
แต่ให้เปลี่ยนเป็นพื้นขาว ตัวดำแทน
แล้วตอนเลือกเลเยอร์ก็เลือกที่ Background ครับ
(จะบอกว่าไอ้ตัวอย่างอันบนสุดนั่นใช้ 36 เฟรม เกือบตาย - -")
จบแล้ว >w<



ความคิดเห็น