ลำดับตอนที่ #5
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #5 : (T h e c a t*) ; ชี้ภาพแล้วเอียงซ้าย (น่ารักอ่ะ)
` THE CAT โค้ดแมวๆ ●


ไม่อธิบายมากดีกว่า ให้ไปดูตัวอย่างเลย
(นึกไม่ออกมากกว่า) 555555555,
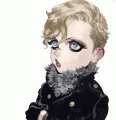
ตัวอย่าง
ลองเอาเมาส์ชี้ดูจ้า




CODE
อธิบายการใช้งาน
เมื่อคลิกที่ภาพรูปก็จะเอียงไปทางซ้ายคะ เจ๋งอีกแล้วเนอะ

นำโค้ดไปใช้ อย่าลืมคอมเม้นในตอนนี้เลย
และ อย่าลืม ติดเครดิต ร้านโค้ดแมวๆ ด้วยน้า
และ อย่าลืม ติดเครดิต ร้านโค้ดแมวๆ ด้วยน้า

ไม่อธิบายมากดีกว่า ให้ไปดูตัวอย่างเลย
(นึกไม่ออกมากกว่า) 555555555,
ตัวอย่าง
ลองเอาเมาส์ชี้ดูจ้า




CODE
<style name="captain" type="text/css">IMG:HOVER
{-WEBKIT-TRANSFORM: ROTATE(-5DEG);-MOZ-TRANSFORM:
ROTATE(-5DEG);-O-TRANSFORM: ROTATE(-5DEG);}img
{-webkit-transition:0.7s; -moz-transition:0.7s; -o-transition:0.7s;} </style>
{-WEBKIT-TRANSFORM: ROTATE(-5DEG);-MOZ-TRANSFORM:
ROTATE(-5DEG);-O-TRANSFORM: ROTATE(-5DEG);}img
{-webkit-transition:0.7s; -moz-transition:0.7s; -o-transition:0.7s;} </style>
อธิบายการใช้งาน
เมื่อคลิกที่ภาพรูปก็จะเอียงไปทางซ้ายคะ เจ๋งอีกแล้วเนอะ
เก็บเข้าคอลเล็กชัน



ความคิดเห็น