คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
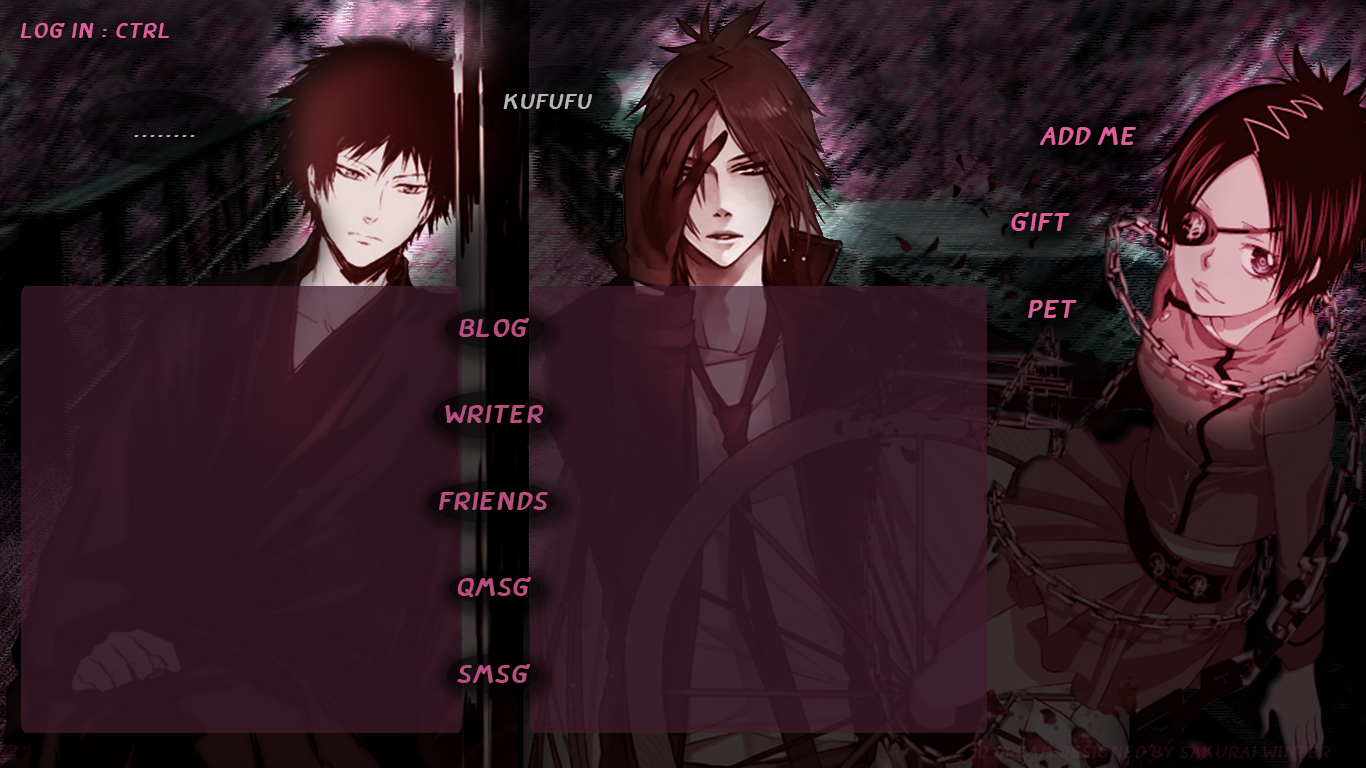
ลำดับตอนที่ #29 : iD Dream - Requested#12 KHR-Hibari, Mukuro, Chrome
KHR-Hibari, Mukuro, Chrome
Requested by -Meka Misaki
ตัวอย่าง (คลิกที่ภาพเพื่อดูขนาดใหญ่)
<style type="text/css">
/*iddream-Fantasier*/
.external, #module_right, .modulebg1, .left, .headtable, #header, #footer, #head_module_desc, #module_right .modulebg2, #module_left .modulebg2,#neck, .hr2, #head_module_name, .head2, .hr1 { display: none!important;}
.right {background: none; border: 0px!important; border: none!Important; position: absolute; top: 0px; left: 0px;} .modulebg2 {background: none;} .mainborder {border:none!important;}
/*กล่องใส่เนื้อหาทางซ้ายมือ*/
#apDiv1 {
position:absolute;
left:44px;
top:335px;
width:399px;
height:410px;
z-index:1;
overflow:auto;
filter:chroma;
}
/*กล่องใส่เนื้อหาทางขวามือ*/
#apDiv2 {
position:absolute;
left:564px;
top:335px;
width:416px;
height:410px;
z-index:2;
overflow:auto;
filter:chroma;
}
/*สีตัวหนังสือทั้งหน้า-แก้ไขโค้ดสีได้*/
body,td,th,div {
color: #b6b5b5 !important;
}
/*สีพื้นหลัง-แก้ไขโค้ดสีได้*/
body {
background: #301f29;
}
/*สีลิงค์-แก้ไขโค้ดสีได้*/
a:link {
color: #C90000;
text-decoration: none;
}
/*สีลิงค์ที่เคยเข้าแล้ว-แก้ไขโค้ดสีได้*/
a:visited {
color: #ffffff;
text-decoration: none;
}
/*สีลิงค์ตอนเอาเมาส์ชี้-แก้ไขโค้ดสีได้*/
a:hover {
color: #b6b5b5;
text-decoration: none;
}
</style>
<!--กล่องใส่เนื้อหาทางซ้ายมือ-->
<div id="apDiv1">
กล่องใส่เนื้อหาทางซ้ายมือ <br />
**อย่าเพิ่งลบข้อความที่ให้มาในตอนแรก ให้ใส่เนื้อหาที่ต้องการลงไปก่อนแล้วค่อยลบข้อความเริ่มต้นนะคะ<br />
หากมีอะไรผิดพลาดขณะแก้ไขเนื้อหา เช่น ข้อความอยู่นอกกล่องใส่เนื้อหา หรือกล่องใส่เนื้อหาหายไป<br />
ให้กด ctrl+z พร้อมกันที่แป้นคีย์บอร์ด แล้วทุกอย่างจะกลับมาเป็นเหมือนเดิมค่ะ<br />
<br />
**ในหน้าปรับแต่ง What's Up การแสดงผลอาจดูเพี๊ยน ๆ แต่ไม่มีปัญหาค่ะ เมื่อบันทึกแล้ว<br />
ในหน้าจริงของ What's Up จะแสดงผลตามปกติ<br />
<br />
**หากแก้ไขลิงค์ username แล้วมีปัญหา ส่งลิงค์หน้าแรกไอดีของคุณมาให้ข้าพเจ้าแปลงให้ได้นะคะ<br />
(ติดต่อได้เร็วที่สุดทาง<a href="https://www.facebook.com/SakuraiWinter.writer" target="_blank">แฟนเพจเฟซบุ๊ค </a>หรือ<a href="https://twitter.com/SakuraiWinter" target="_blank">ทวิตเตอร์</a>ค่ะ)<br />
<br />
Sakurai Winter<br />
+++++++++++++++++++++++++++++++++++++++++++<br />
</div>
<!--กล่องใส่เนื้อหาทางขวามือ-->
<div id="apDiv2">
กล่องใส่เนื้อหาทางขวามือ
</div>
<!--อย่าแก้ไขอะไรในส่วนนี้ ยกเว้นส่วนที่ทำสีแดงไว้ให้เท่านั้น-Sakurai Winter-->
<img src="http://image.dek-d.com/26/3192321/113492006" alt="iddream 25" border="0" usemap="#Map"/>
<map name="Map">
<area shape="rect" coords="16,18,98,42" href="http://my.dek-d.com/username/my.id_station/index.php" target="_blank" alt="Log in">
<area shape="rect" coords="114,20,173,43" href="http://my.dek-d.com/username/control/" target="_blank" alt="Control">
<area shape="rect" coords="457,316,529,342" href="http://writer.dek-d.com/username/blog/" target="_blank" alt="Blog">
<area shape="rect" coords="439,398,548,431" href="http://writer.dek-d.com/username/writer/" target="_blank" alt="Writer">
<area shape="rect" coords="436,486,551,515" href="http://writer.dek-d.com/username/friend/" target="_blank" alt="Friend">
<area shape="rect" coords="454,572,534,600" href="http://writer.dek-d.com/username/qmsg/" target="_blank" alt="Qmsg">
<area shape="rect" coords="455,659,530,688" href="http://writer.dek-d.com/username/sendsecret.php" target="_blank" alt="Smsg">
<area shape="rect" coords="1034,121,1141,154" href="http://writer.dek-d.com/username/friend/request_friend.php" target="_blank" alt="Add me">
<area shape="rect" coords="1006,208,1073,236" href="http://my.dek-d.com/username/gift/addplay.php" target="_blank" alt="Gift">
<area shape="rect" coords="1024,295,1079,324" href="http://my.dek-d.com/username/pet/" target="_blank" alt="Pet">
<area shape="rect" coords="970,744,1334,763" href="http://writer.dek-d.com/zzz31/writer/view.php?id=966808" target="_blank" alt="Sakurai Winter">
</map>
<!--End-->




ความคิดเห็น