ลำดับตอนที่ #58
ตั้งค่าการอ่าน
ค่าเริ่มต้น
- เลื่อนอัตโนมัติ
- ฟอนต์ THSarabunNew
- ฟอนต์ Sarabun
- ฟอนต์ Mali
- ฟอนต์ Trirong
- ฟอนต์ Maitree
- ฟอนต์ Taviraj
- ฟอนต์ Kodchasan
- ฟอนต์ ChakraPetch
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
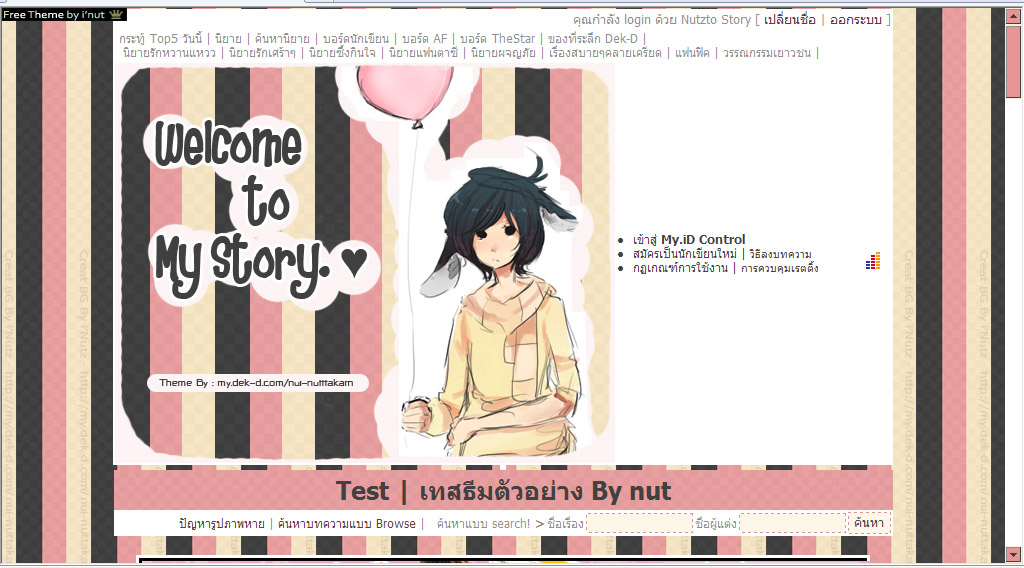
ลำดับตอนที่ #58 : ธีม ลายตรง 3 สี เทา-ชมพู-ครีม เฮดหวานน่ารัก พื้นหลังทำเอง!
ธีม • ลายตรง 3 สี เทา-ชมพู-ครีม เฮดหวานน่ารัก พื้นหลังทำเอง! ♥
|
Talk~!! :D
กลับมาแล้วจ้า หลังจากที่ห่างหายการอัพไปนาน >3<
เหตุผลที่ไม่ยอมอัพมี
1. ขี้เกียจ // โดนตบตั้งแต่ข้อแรก #=3= และ 2. สิงเฟสทั้งวัน 3. งานเยอะ Tt" อยู่ห้องคิงแล้วน่อ งานต้องดีหน่อย
เข้าเรื่องๆ ธีมนี้บีจีทำเองและตั้ว จริ๊กกริ้วว >[[ ]]< สวยล่ะสิชิมิ ทำได้ไงก็ไม่รู้ =.,= เฮดน่าร๊ากกกมากก มีสีสกอร์โคลมแหล่วน้อตั้งแต่ธีมนี้ไป >__<"
** ธีมนี้จะขอเปลี่ยนรูปแบบการวางเนื้อหา เพราะการวางแบบเก่ากล่องใส่โค้ดดิบมันไปอยู่ฝั่งซ้าย เอาเป็นแบบนี้ดีกว่ามันอยู่ตรงกลาง =e=*
ต้อนรับการกลับมาอัพ =w=b เม้นท์ให้ด้วยนะเธอว์~!

ถูกใจธีมนี้ ก๊อปโค้ดธีมไปวางห้ถูกวิธีจ้า วิธีลงธีม >> กดจึ้ก
โค้ดธีม : โค้ดสุก ก็อปคำว่า 'Raspberry' ไปวาง (ie / firefox)
โค้ดดิบ(google Chome) ใส่ในส่วนดูรหัส HTML
<div style="text-align: center">Rasp<style type="text/css">
.head1 {background:url(http://image.dek-d.com/25/2735845/110594367) !important;} .head1 h1 { color:#414141 !important; font-family:tahoma; } .head2 font {color:#554040 !important; } .head2 table,.head2,.head2 td {background:url(http://image.dek-d.com/25/2735845/110594350) !important; } a:link{color: #554040;} A:active,a:visited { color:#b7a98c; } A:hover {color:#de8a8a !important ; background: #cod; border-right: 5px solid #; border-bottom: 1px dashed #e69595;letter-spacing:1px;} html {scrollbar-arrow-color: #414141; scrollbar-3dlight-color: #f8eeda; scrollbar-darkshadow-color: #f8eeda; scrollbar-face-color: #e69595; scrollbar-highlight-color: #909090; scrollbar-shadow-color: #414141; scrollbar-track-color: #fff;} ::-webkit-scrollbar {width: 12px ;} ::-webkit-scrollbar-track {background-color: #ffffff ;} ::-webkit-scrollbar-thumb {border-radius: 5px ;background-color: #e69595 ;} INPUT,SELECT,TEXTAREA {background-color: #fcf6e8; border:dashed 1px #d69797;color: #544848; font-family:tahoma;font-size:13px; } body {background:url(http://image.dek-d.com/25/2735845/110594237) repeat fixed center; } table,.tableblack { background: none ;border:none;border-collapse:separate !important;} table,td,span.desc_head,tbody,tr {background: #fff !important ;border:none !important; color: #6b5e5e ;font-size:12px;font-weight:400;} span.small_title {color: #6b5e5e !important ;} table.story { border:none; color:#e79e9e ;font-size:12px; font-weight:700; } hr { visibility:hidden; } td,td font { color: #909090 !important;} td,th,div,body,li,ul,p {color: #414141; font-family:Tahoma; font-size:12px; } </style> <a href="http://writer.dek-d.com/nui-nuttakarn/writer/view.php?id=767088"><img alt="Free Theme dek-d By i'nut" border="0" src="http://image.dek-d.com/25/2735845/109727292" style="position: absolute; top: 0px; left: 0px" /></a>berry</div> ให้โค้ดดิบแล้ว ห้ามดัดแปลงโค้ด ถ้าไม่ทำตามก็ไม่ต้องใช้หรอกนะ ไม่ง้อคนพรรค์นั้น!  |
เก็บเข้าคอลเล็กชัน
กำลังโหลด...










51ความคิดเห็น