คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #18 : [ ท ] การ tween (ธรรมดา)
Basic Tween
การ Tween (ทวีน) ย่อมาจากคำว่า Between ที่แปลว่า“ระหว่าง” ค่ะ
เป็นการสร้าง animation ที่เจ๋งมากๆ และทำให้ดูเป็นมืออาชีพขึ้นทันตาเลยล่ะค่ะ
จะเป็นการเลื่อนข้อความ หรือรูปภาพไปในทิศทางใดทิศทางหนึ่งค่ะ
ในส่วนการทำงานของเจ้า TWEEN นี่ ต้องการเฟรม 2 เฟรมค่ะ ซึ่งก็คือ เฟรมเริ่ม และ เฟรมจบ ค่ะ
แล้ว tween จะทำการเชื่อต่อเฟรมทั้งสองโดยการสร้าง animation
แต่หมายเหตุของการ tween แบบนี้ มีเพียงอย่างเดียวค่ะ ซึ่งก็คือ
★ LAYER ที่ TWEEN ต้องเป็น LAYER เดียวกันเท่านั้น ★
งงกันไปใหญ่เลยใช่ไหมคะ ไม่เป็นไรค่ะ ลองดูตัวอย่างข้างล่างนี้ แล้วจะเข้าใจค่ะ


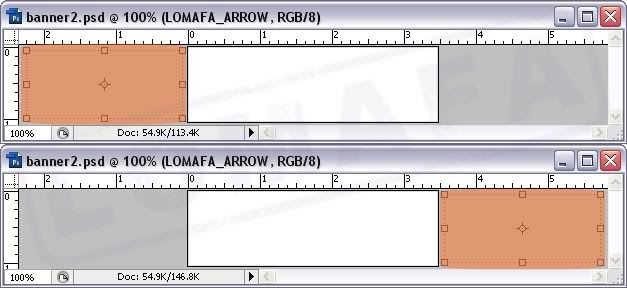
**layer เดียวกัน คนละ frame สามารถตั้งวัตถุคนละที่ได้ค่ะ**
ผลลัพธ์ของการ TWEEN

เห็นอย่างนี้ อยากรู้วิธีทำแล้วใช่ไหมคะ
มาทำไปพร้อมกันเลยค่ะ ^ ^
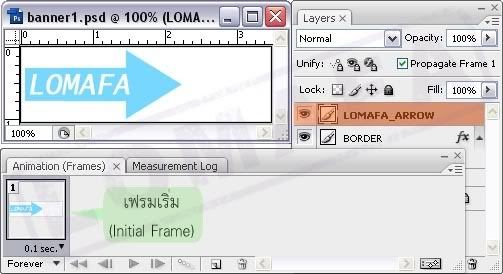
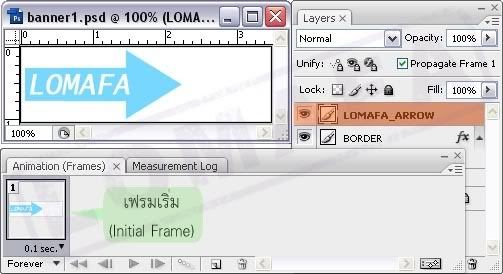
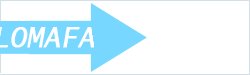
ขั้นแรก กำหนด เฟรมเริ่ม ของเราเลยค่ะ

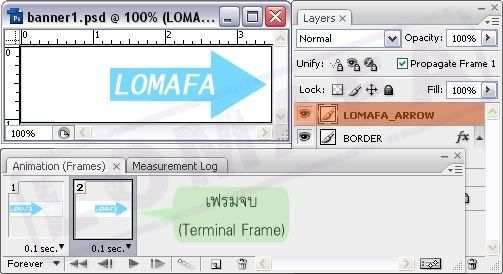
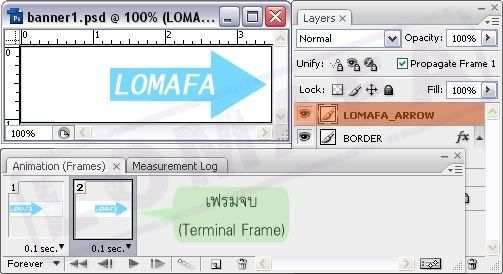
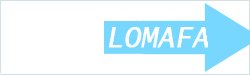
ขั้นที่ 2 สร้างเฟรมใหม่ขึ้นมาเพื่อสร้าง เฟรมจบ ค่ะ
[ปุ่ม Duplicates selected frames ข้างๆ ถังขยะ]

คราวนี้เราจะมาทำการ tween กันนะคะ โดยสร้าง animation ระหว่าง 2 เฟรมนี้
โดยคลิกปุ่ม Tween ซึ่งอยู่ข้างๆปุ่ม Duplicates selected frames ค่ะ

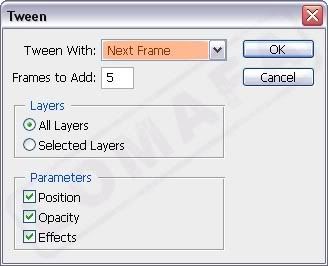
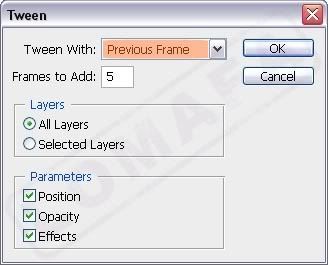
Tween With
การ tween มี 2 วิธีค่ะ คือ tween ไปข้างหน้า และ tween ไปข้างหลัง
ผลลัพธ์ของทั้ง 2 วิธีนี้ ได้เหมือนกันค่ะ
1.Tween ไปข้างหน้า เลือกที่เฟรมเริ่มแล้ว คลิกปุ่ม Tween
จากนั้นเลือกNext Frame ในหัวข้อ Tween With ค่ะ

2. Tween ไปข้างหลัง เลือกที่เฟรมจบแล้ว คลิกปุ่ม Tween
จากนั้นเลือก Previous Frame ในหัวข้อ Tween With ค่ะ

Frames to Add
หัวข้อนี้คือ เราต้องการจะสร้าง frames เพิ่มเพื่อทำ animation ขึ้นกี่เฟรม
โดยหากเรากำหนดจำนวนเฟรมเยอะ
• animation จะละเอียด |
• วัตถุจะเคลื่อนที่ช้าลง |
• ขนาดไฟล์จะใหญ่ขึ้น |
โดยปกติจะถูกตั้งจำนวนเป็น 5 ค่ะ(ซึ่งจำนวนนี้ก็ถือว่าเหมาะสมดีค่ะ)
พอกำหนดเสร็จ ให้คลิก OK ค่ะ
หลังจากนั้นก็ตั้งเวลาแต่ละเฟรมให้เป็น 0.1 sec เพื่อไม่ให้เร็วเกินไป
(สามารถตั้งก่อนได้ค่ะ โดยเฟรมที่สร้างขึ้นจะใช้เวลาเดียวกับเฟรมเริ่ม)
ลองกด play ดูค่ะ หากพอใจแล้วก็ Save for Web & Devices…
และ save ธรรมดาเป็น .psd เป็นอันเสร็จเรียบร้อยค่า
การเลื่อนแบบทะลุขอบค่ะ (สืบเนื่องจาก ความคิดเห็นที่ 232 นะคะ) การทำตัวอักษรเลื่อน ก็ใช้วิธีการ tween เช่นกันค่ะ เริ่มจากเอาตัวอักษรหลบไว้ทางซ้ายของเฟรมเริ่ม และ หลบไว้ทางขวาในเฟรมจบค่ะ (สามารถสลับกันได้ตามความชอบ)


tweeeen


ความคิดเห็น