ลำดับตอนที่ #26
ตั้งค่าการอ่าน
ค่าเริ่มต้น
- เลื่อนอัตโนมัติ
- ฟอนต์ THSarabunNew
- ฟอนต์ Sarabun
- ฟอนต์ Mali
- ฟอนต์ Trirong
- ฟอนต์ Maitree
- ฟอนต์ Taviraj
- ฟอนต์ Kodchasan
- ฟอนต์ ChakraPetch
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #26 : ❥ เปลี่ยนรูปดาวตรงคำวิจารณ์ [advance]


เทคนิคนี้ยังไม่เคยมีใครใช้มาก่อนนะคะ คีมเป็นคนแกะโค้ดเอง
ดังนั้นถ้าจะนำวิธีนี้ไปสอนต่อ ช่วยให้เครดิตคีมด้วยนะคะ :))
เปลี่ยนรูปดาวตรงคำวิจารณ์
วิธีนี้ค่อนข้างยุ่งยากมากๆ ค่ะ เลยจัดเอาไว้ในขั้น advance
แต่ยังไงก็ลองทำกันดูก่อนนะคะ
ก่อนอื่นต้อง save รูปข้างล่างนี้ไปก่อนค่ะ

1. เปิดโปรแกรมโฟโต้ชอปขึ้นมา
แล้วคลิกที่ File > Open...> เลือกรูปที่เรา save เมื่อกี้ขึ้นมา
จะเห็นว่ามันไม่สามารถแก้ไขในรูปได้
วิธีแก้ก็คือ กดคีย์ Ctrl + A แล้วกดคีย์ Ctrl + C
จากนั้นไปที่ File > New >เปลี่ยนขนาด width เป็น 17> OK (เพื่อเปิดหน้าต่างใหม่)
แล้วกดคีย์ Ctrl + V (เพื่อวางรูปที่เรา copy มาใส่ในหน้าต่างใหม่)
จะเห็นว่ามีรูปดาวสามดวงอยู่ในหน้าต่างใหม่แล้ว ดังรูป

2. คราวนี้ก็ให้หารูปที่เราต้องการจะให้มาแทนรูปดาวอันนี้ =U=
จะเป็นรูปการ์ตูนหรืออะไรก็ได้ที่มีขนาดไม่เกิน 15*16 px
แนะนำว่าให้พิมพ์ google แล้วหาคำว่า mini icon หรือ rating icon
แล้วเลือกหาเอาที่ชอบนะคะ ^^
3. ดูคำอธิบายจากรูปภาพด้านล่างเลยค่ะ

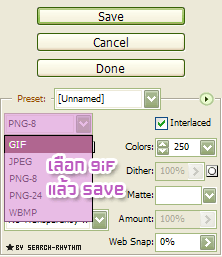
4. คลิกที่ File > Save for web ... เลือกนามสกุล gif แล้วกด save ค่ะ

5. คราวนี้ถึงขั้นตอนแก้โค้ดที่ยากที่สุดแล้ว =[]=
ก่อนอื่นให้โหลดโค้ดข้างล่างไปก่อนค่ะ
Download css เปลี่ยนดาวในคำวิจารณ์ <ขนาด 728b>
6. เปิดโค้ดที่โหลดขึ้นมา ในโปรแกรม Notepad
7. อัพโหลดรูปที่เราทำขึ้นเว็ปไซต์ (ดูวิธีทำคลิกที่นี่)
จากนั้นเอา url ของรูปมาใส่แทน url เดิมที่มีอยู่ในโค้ด
8. ทำการปรับตำแหน่ง
ขั้นตอนนี้เป็นขั้นตอนที่ยากที่สุดค่ะ
แนะนำว่าให้ใช้ Firefox ในการปรับค่ะ
โหลด Firefox > http://www.mozilla.com/th/
แล้วให้ไปที่ > https://addons.mozilla.org/en-US/firefox/addon/179/
กดปุ่ม add to firefox เพื่อโหลด addon นี้มาใช้ค่ะ
(ต้อง rafresh Firefox ก่อนแล้วถึงจะใช้งาน addon นี้ได้นะคะ)
เมื่อเปิด Firefox ใหม่ ให้เปิดหน้าบทความอะไรก็ได้ที่มีคำวิจารณ์อ่ะค่ะ
ตัวอย่าง > http://writer.dek-d.com/dek-d/writer/view.php?id=530930
(ขออนุญาตนำหน้าบทความมาใช้นะคะ T__T ปล. นิยายเรื่องนี้สนุกมากๆ >_<)
แล้วให้กดปุ่มตามภาพด้านล่าง

จะเห็นแถบให้แก้ไข css ให้พิมพ์คำว่า star ลงไปในช่องว่างดังรูป แล้วกดรูปแว่นขยาย

จะเห็นโค้ดเหมือนที่เราโหลดมา
ให้เคาะ enter ลงมาให้อ่านง่ายๆ ดังโค้ดตัวอย่างข้างล่าง
ในการปรับโค้ดให้ปรับในหน้าต่าง Firefox เลย
โดนเริ่มปรับส่วนของ...
______________________________________________
#star ul.star{
list-style: none;
margin: 0;
padding: 0;
width: 85px;
height: 16px;
left: 20px;
top: -2px;
position: relative;
float: left;
background: url('/a/writer/img/stars.gif') repeat-x;
cursor: pointer;
}
#star li.curr{
background: url('/a/writer/img/stars.gif') left 16px;
font-size: 1px;
}
______________________________________________
ตรงตัวสีเขียวๆ ให้เราใส่ url รูปของเราแทนลงไป
ตรงตัวสีแดงๆ ให้เราเปลี่ยนค่าจนกว่ารูปของเรามันจะพอดี
(ดูตัวอย่างในหน้าต่างเว็บไปด้วยได้)
แต่ถ้าหากมันมีรูปอื่นซ้อนดังรูปข้างล่างนี้

ให้ปรับโค้ดตามตัวส้มๆ ข้างล่างนี้เลยค่ะ
______________________________________________
#star ul.star{
list-style: none;
margin: 0;
padding: 0;
width: 85px;
height: 20px;
left: 20px;
top: -2px;
position: relative;
float: left;
background: url('http://image.ohozaa.com/i/301/hstar.gif') repeat-x;
cursor: pointer;
}
#star li{
padding: 0;
margin: 0;
float: left;
display: block;
width: 85px;
height: 20px;
text-decoration: none;
text-indent: -9000px;
;
position: absolute;
padding: 0;
}
______________________________________________
เท่านี้เราก็จะเห็นรูปของเราพอดีกับส่วนที่เคยเป็นดาวแล้ว
ดังรูป

=_= จากนั้นก็ก็อปโค้ดที่เราแก้ไว้ไปใส่ในโปรแกรม Notepad แทนที่โค้ดที่เรา save มา
กดคีย์ Ctrl + S เพื่อเป็นการบันทึกความเปลี่ยนแปลง
แล้วเอาไปอัพไว้ใน host ที่ให้ direct link ซึ่งส่วนใหญ่ไม่มี -_-;
ถ้ามีก็ต้องสมัครเป็นสมาชิก แนะนำที่นี่ค่ะ >> http://www.110mb.com/
เมื่อเข้าไปแล้วก็กดสมัครมาชิกแบบ Free นะ
จากนั้นเช็คเมลล์ แล้วก็เข้าระบบ log in
ไปที่ File manager

(กดตรงลูกศรสีฟ้าๆ อ่ะ)
คลิก upload File จากนั้นก็เลือกไฟล์ .css ที่เราทำไว้ กดปุ่ม upload
คลิกขวาที่ชื่อไฟล์ของเรา เลือกคัดลอกที่ตั้งลิงค์
แล้วเอา url มาใส่แทนตัวสีฟ้าๆ ในโค้ดข้างล่างนี้ค่ะ
_________________________________________________________________________
<LINK href="http://farily.110mb.com/starrating.css" rel="stylesheet" type="text/css">
_________________________________________________________________________
แล้วเอาโค้ดนี้ไปใส่ในช่องโพสต์โค้ดตกแต่งที่นี่ ดังรูป

กดเปลี่ยนแปลงข้อมูลของเรื่อง แล้วก็ดูผลของความสำเร็วได้เลยยยยย
เฮ้อ...-__- เหนื่อยจริงๆ
ก็มันเป็นแบบ advance นี่นาเนอะ
ใครที่สงสัยหรือทำไม่ได้ ก็ลองเอาโค้ดด้านบนไปใช้กันก่อนได้นะ ^^
เอาหละ ขอเวลาไปพักก่อนนะ =O=
แล้วเจอกันใหม่ในบทเรียนหน้าค่ะ
7. อัพโหลดรูปที่เราทำขึ้นเว็ปไซต์ (ดูวิธีทำคลิกที่นี่)
จากนั้นเอา url ของรูปมาใส่แทน url เดิมที่มีอยู่ในโค้ด
8. ทำการปรับตำแหน่ง
ขั้นตอนนี้เป็นขั้นตอนที่ยากที่สุดค่ะ
แนะนำว่าให้ใช้ Firefox ในการปรับค่ะ
โหลด Firefox > http://www.mozilla.com/th/
แล้วให้ไปที่ > https://addons.mozilla.org/en-US/firefox/addon/179/
กดปุ่ม add to firefox เพื่อโหลด addon นี้มาใช้ค่ะ
(ต้อง rafresh Firefox ก่อนแล้วถึงจะใช้งาน addon นี้ได้นะคะ)
เมื่อเปิด Firefox ใหม่ ให้เปิดหน้าบทความอะไรก็ได้ที่มีคำวิจารณ์อ่ะค่ะ
ตัวอย่าง > http://writer.dek-d.com/dek-d/writer/view.php?id=530930
(ขออนุญาตนำหน้าบทความมาใช้นะคะ T__T ปล. นิยายเรื่องนี้สนุกมากๆ >_<)
แล้วให้กดปุ่มตามภาพด้านล่าง

จะเห็นแถบให้แก้ไข css ให้พิมพ์คำว่า star ลงไปในช่องว่างดังรูป แล้วกดรูปแว่นขยาย

จะเห็นโค้ดเหมือนที่เราโหลดมา
ให้เคาะ enter ลงมาให้อ่านง่ายๆ ดังโค้ดตัวอย่างข้างล่าง
ในการปรับโค้ดให้ปรับในหน้าต่าง Firefox เลย
โดนเริ่มปรับส่วนของ...
______________________________________________
#star ul.star{
list-style: none;
margin: 0;
padding: 0;
width: 85px;
height: 16px;
left: 20px;
top: -2px;
position: relative;
float: left;
background: url('/a/writer/img/stars.gif') repeat-x;
cursor: pointer;
}
#star li.curr{
background: url('/a/writer/img/stars.gif') left 16px;
font-size: 1px;
}
______________________________________________
ตรงตัวสีเขียวๆ ให้เราใส่ url รูปของเราแทนลงไป
ตรงตัวสีแดงๆ ให้เราเปลี่ยนค่าจนกว่ารูปของเรามันจะพอดี
(ดูตัวอย่างในหน้าต่างเว็บไปด้วยได้)
แต่ถ้าหากมันมีรูปอื่นซ้อนดังรูปข้างล่างนี้

ให้ปรับโค้ดตามตัวส้มๆ ข้างล่างนี้เลยค่ะ
______________________________________________
#star ul.star{
list-style: none;
margin: 0;
padding: 0;
width: 85px;
height: 20px;
left: 20px;
top: -2px;
position: relative;
float: left;
background: url('http://image.ohozaa.com/i/301/hstar.gif') repeat-x;
cursor: pointer;
}
#star li{
padding: 0;
margin: 0;
float: left;
display: block;
width: 85px;
height: 20px;
text-decoration: none;
text-indent: -9000px;
;
position: absolute;
padding: 0;
}
______________________________________________
เท่านี้เราก็จะเห็นรูปของเราพอดีกับส่วนที่เคยเป็นดาวแล้ว
ดังรูป

=_= จากนั้นก็ก็อปโค้ดที่เราแก้ไว้ไปใส่ในโปรแกรม Notepad แทนที่โค้ดที่เรา save มา
กดคีย์ Ctrl + S เพื่อเป็นการบันทึกความเปลี่ยนแปลง
แล้วเอาไปอัพไว้ใน host ที่ให้ direct link ซึ่งส่วนใหญ่ไม่มี -_-;
ถ้ามีก็ต้องสมัครเป็นสมาชิก แนะนำที่นี่ค่ะ >> http://www.110mb.com/
เมื่อเข้าไปแล้วก็กดสมัครมาชิกแบบ Free นะ
จากนั้นเช็คเมลล์ แล้วก็เข้าระบบ log in
ไปที่ File manager

(กดตรงลูกศรสีฟ้าๆ อ่ะ)
คลิก upload File จากนั้นก็เลือกไฟล์ .css ที่เราทำไว้ กดปุ่ม upload
คลิกขวาที่ชื่อไฟล์ของเรา เลือกคัดลอกที่ตั้งลิงค์
แล้วเอา url มาใส่แทนตัวสีฟ้าๆ ในโค้ดข้างล่างนี้ค่ะ
_________________________________________________________________________
<LINK href="http://farily.110mb.com/starrating.css" rel="stylesheet" type="text/css">
_________________________________________________________________________
แล้วเอาโค้ดนี้ไปใส่ในช่องโพสต์โค้ดตกแต่งที่นี่ ดังรูป

กดเปลี่ยนแปลงข้อมูลของเรื่อง แล้วก็ดูผลของความสำเร็วได้เลยยยยย
เฮ้อ...-__- เหนื่อยจริงๆ
ก็มันเป็นแบบ advance นี่นาเนอะ
ใครที่สงสัยหรือทำไม่ได้ ก็ลองเอาโค้ดด้านบนไปใช้กันก่อนได้นะ ^^
เอาหละ ขอเวลาไปพักก่อนนะ =O=
แล้วเจอกันใหม่ในบทเรียนหน้าค่ะ
เก็บเข้าคอลเล็กชัน
กำลังโหลด...





13ความคิดเห็น