ลำดับตอนที่ #25
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
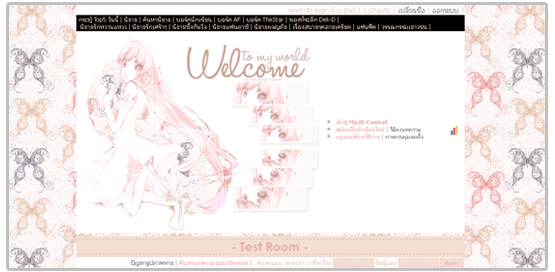
ลำดับตอนที่ #25 : ## Melanin ll Theme XX } Vintage butterfly {

up date: 21/02/2012
Thx: P'zmalsh & P'tem & P'rhm
(C) Melanin theme

VINTAGE BUTTERFLY


<SCRIPT>document.images[0].src =
"http://i1080.photobucket.com/albums/j333/hypnoswine/head/vintagebutterfly-1.png";
document.images[0].width =500; document.images[0].height =400 </SCRIPT>

โค้ดสุข~
ก็อปคำว่า
MELANIN✿ ด้านล่างไปวางที่หน้าแก้ไขบทความ
โดยไม่ต้องแทรกโค้ด HTML ได้เลยนะครับผม
V
V
MELANIN✿

โค้ดดิบ
VV
V
สำหรับคนที่ใช้กูเกิ้ลโครม
โค้ดสุกจะไม่ติด เอาโค้ดดิบไปรับรองติดแน่!
กดแทรกโค้ด HTML ก่อนทุกครั้งนะครับ
กดแทรกโค้ด HTML ก่อนทุกครั้งนะครับ
MELANIN<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-9/cur839.cur), progress;}</style><style type="text/css"> .head1 { background: #f2dfd3 ; } .head1 h1 { color: #f1a7a7 !important; border-top:1px dashed #f1a7a7 !important; border-bottom:1px dashed #f1a7a7 !important;font-family: Century Gothic,Garamond ;color: #f1a7a7 !important} .head2 font { color: #f1a7a7 !important; font-size:12px; } .head2 { background: #f2dfd3 ; } .head2 table,.head2,.head2 td { background: #f2dfd3 !important;} table.story { border-color: #7a6f80 ; } span.desc_head {font-weight: bold; color: #f2dfd3 ; } hr { visibility:hidden; } div.commentMsg { color:#f2dfd3 !important; } span.small_title { color: #f1a7a7 !important; } td,td font { color: #e4c7b6 !important ; } } BODY { scrollbar-face-color: #f2dfd3 ; scrollbar-shadow-color: #fff ; scrollbar-highlight-color: #fff ; scrollbar-3dlight-color: #fff ; scrollbar-darkshadow-color: #fff ; scrollbar-track-color: #fadfdf ; scrollbar-arrow-color: #fff ; } ::-webkit-scrollbar { width: 12px ; } ::-webkit-scrollbar-track { background-color: #f1a7a7 ; } ::-webkit-scrollbar-thumb { background-color:#f2dfd3 ; border:1px dashed #f1a7a7; -webkit-border-radius: 5px ; } INPUT,SELECT,TEXTAREA { background-color: #f2dfd3 !important; border:dashed 1px #f1a7a7; color: #f1a7a7 ; font-family:tahoma; font-size:11px; } table {background: #fff ;border:none !important;} td {background: #fff ;border:none !important;} A:hover { color: #7a6f80 ; background:# ; border-top: 1px dashed #7a6f80 ; border-bottom: 1px solid #7a6f80 ; } A:active {color: #f1a7a7 } body {background: #f2dfd3 url(http://i1080.photobucket.com/albums/j333/hypnoswine/BG/21.gif); background-repeat:repeat; background-position: left bottom; background-attachment:fixed} </style><style type="text/css"> td,th,div,body,li,ul,p {color: #cdb5a5 !important;font-size:12px; font-family: Tahoma; } a:link { color:#7a6f80 ; } a:visited { color: #f1a7a7 ; }</style><style type="text/css"> *::selection{ background: #fef9f9 ; color: #7a6f80 ;} *::-moz-selection{ background: #fef9f9 ; color: #7a6f80 ;} *::-webkit-selection{ background: #fef9f9 ; color: #7a6f80 ;} #shareicon{display:none !important} img { filter: alpha(opacity=100); opacity:1.0; } img:hover { filter: alpha(opacity=70); opacity:.7; } </style>✿ |
เก็บเข้าคอลเล็กชัน
![free theme for you < [ Melanin ] > !!](http://image.dek-d.com/25/2680065/109342123)




ความคิดเห็น