ลำดับตอนที่ #67
ตั้งค่าการอ่าน
ค่าเริ่มต้น
- เลื่อนอัตโนมัติ
- ฟอนต์ THSarabunNew
- ฟอนต์ Sarabun
- ฟอนต์ Mali
- ฟอนต์ Trirong
- ฟอนต์ Maitree
- ฟอนต์ Taviraj
- ฟอนต์ Kodchasan
- ฟอนต์ ChakraPetch
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #67 : [writer] เปลี่ยนสี / ใส่ภาพพื้นหลังชื่อบทความ
เป็นตรงส่วนของกล่องชื่อเรื่องในหน้าบทความ และตรงกล่องที่บอกว่า เลือกอ่านตอนต่าง ๆ กับ คำวิจารณ์ ค่ะ
แบบแรก : ใส่เป็นรหัสสี
<style type="text/css">
.head1 {
background: #ค่าสีที่ต้องการ}
.head2 {
background: #ค่าสีที่ต้องการ;}
</style>
แบบที่สอง : ใส่เป็นภาพพื้นหลัง
<style type="text/css">
.head1 {
background: url(http://ที่อยู่ไฟล์รูป);}
.head2 {
background: url(http://ที่อยู่ไฟล์รูป);}
</style>
เลือกใช้เพียงแบบใดแบบหนึ่งก็พอค่ะ ^^
[note] ตารางเทียบสี >> รหัสสีเบื้องต้น
ตัวอย่างของแบบแรกดูให้จากหน้าหลักของบทความนี้เลยค่ะ
ส่วนตัวอย่างแบบที่สอง ดูได้จากทางหน้านี้นะคะ
http://my.dek-d.com/CoffeeCup/writer/view.php?id=230501
ขอบคุณ Coffee Cup ที่แนะนำมาด้วยค่ะ ^^
อธิบายโค้ดเพิ่มเติมเล็กน้อยนะคะ
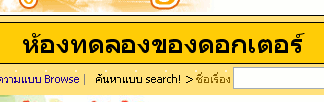
head1 คือเจ้ากล่องสีเหลืองเข้มหลังคำว่า ห้องทดลองของดอกเตอร์...

head2 คือกล่องสีเหลืองที่มีรูปดินสออยู่ด้วย

ตรงไหนเป็นตรงไหนบ้าง ลองทดลองใช้งานดูก็ได้ค่ะ ^^
เก็บเข้าคอลเล็กชัน
กำลังโหลด...





72ความคิดเห็น